【任务目标】
按照JSP Model2思想编写一个用户注册程序。
组件关系图如下:

(1)UserBean: 封装用户信息的JavaBean。
(2)RegisterFormBean是封装注册表单信息的JavaBeanl,用于校验从ControllerServlet中获取到的注册表单信息中的各个属性
(3)DBUtil是用于访问数据库的辅助类
(4)ControllerServlet是控制器,它负责处理用户注册的请求,如果注册成功,就会跳转到loginSuccess.jsp页面,如果注册失败,则重新跳转回到register.jsp
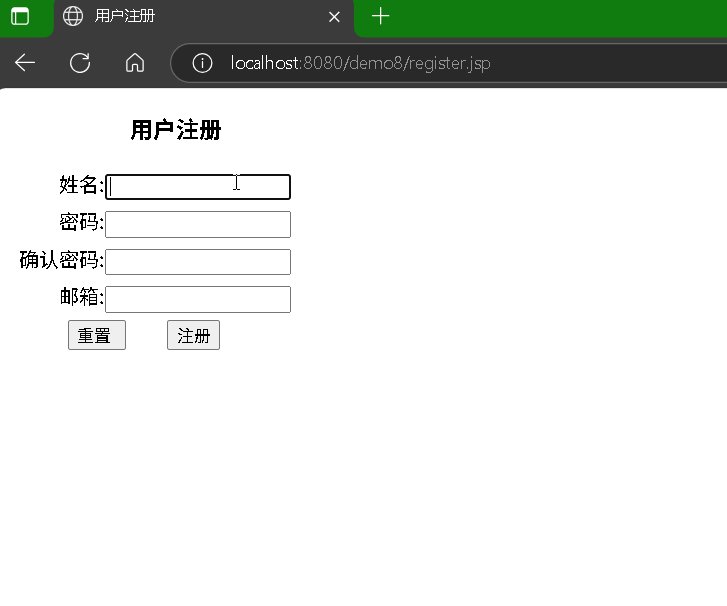
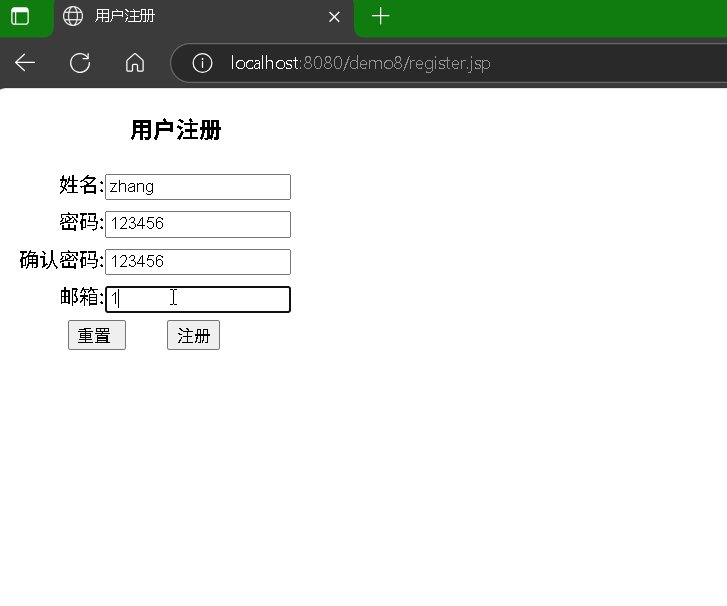
(5)register.jsp是用户注册表单页面,交给ControllerServlet处理
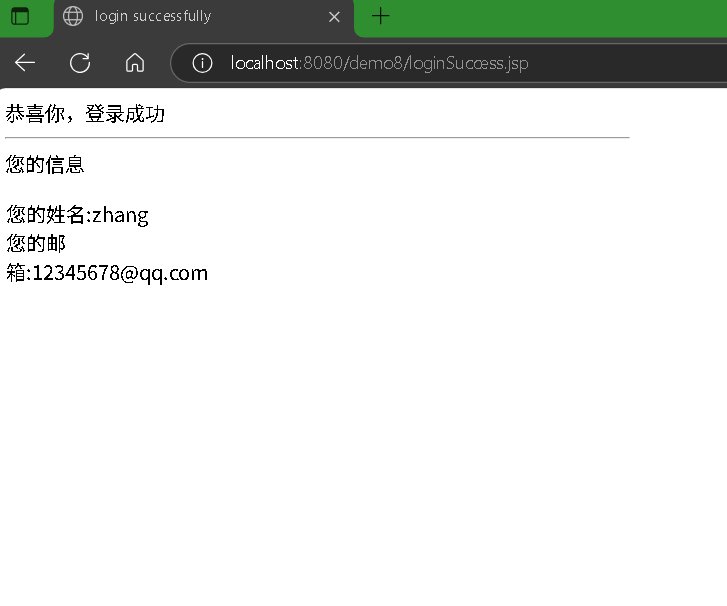
(6)loginSuccess.jsp是用户登录成功后进入的页面
代码下载地址(访问密码: 7331):jspModel2(用户注册模型).zip: https://url47.ctfile.com/f/64055047-1504966381-3d3137?p=7331
1、创建项目
参考这篇文章:
IDEA(2020版)实现Servlet程序 – 每天进步一点点
创建一个Servlet空白模板(项目名称为jspModel2)
创建完项目后,右击src文件夹,选择New—>Package

包名假定为com.demo08

在demo08文件夹底下再创建两个文件夹,一个叫domain、一个叫util


生成后项目结构如下:

2、编写JavaBean
右击domain文件夹,选择New—>Java Class,名字为UserBean

UserBean的参考代码如下:
public class UserBean {
private String name; //定义用户名
private String password; //定义密码
private String email; //定义邮箱
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
3、编写RegisterFormBean类
右击domain文件夹,选择New—>Java Class,名字为RegisterFormBean

代码参考如下:
package com.demo08.domain;
import java.util.HashMap;
import java.util.Map;
public class RegisterFormBean {
private String name; //定义用户名
private String password; //定义密码
private String password2; //定义确认密码
private String email; //定义邮箱
// 定义成员变量errors,用于封装表单验证时的错误信息
private Map<String, String> errors = new HashMap<String, String>();
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPassword2() {
return password2;
}
public void setPassword2(String password2) {
this.password2 = password2;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public boolean validate() {
boolean flag = true;
if (name == null || name.trim().equals("")) {
errors.put("name", "请输入姓名.");
flag = false;
}
if (password == null || password.trim().equals("")) {
errors.put("password", "请输入密码.");
flag = false;
} else if (password.length() > 12 || password.length() < 6) {
errors.put("password", "请输入6-12个字符.");
flag = false;
}
if (password != null && !password.equals(password2)) {
errors.put("password2", "两次输入的密码不匹配.");
flag = false;
}
// 对email格式的校验采用了正则表达式
if (email == null || email.trim().equals("")) {
errors.put("email", "请输入邮箱.");
flag = false;
} else if (!email
.matches("[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\\.[a-zA-Z0-9_-]+)+")) {
errors.put("email", "邮箱格式错误.");
flag = false;
}
return flag;
}
// 向Map集合errors中添加错误信息
public void setErrorMsg(String err, String errMsg) {
if ((err != null) && (errMsg != null)) {
errors.put(err, errMsg);
}
}
// 获取errors集合
public Map<String, String> getErrors() {
return errors;
}
}4、创建工具类DBUtil
右击util文件夹,选择New—>Java Class,名字为DBUtil, 主要用来模拟数据库操作。

代码参考如下:
package com.demo08.util;
import com.demo08.domain.UserBean;
import java.util.HashMap;
public class DBUtil {
private static DBUtil instance = new DBUtil();
// 定义users集合,用于模拟数据库
private HashMap<String,UserBean> users = new HashMap<String,UserBean>();
private DBUtil() {
// 向数据库(users)中存入两条数据
UserBean user1 = new UserBean();
user1.setName("Jack");
user1.setPassword("12345678");
user1.setEmail("jack@it315.org");
users.put("Jack ",user1);
UserBean user2 = new UserBean();
user2.setName("Rose");
user2.setPassword("abcdefg");
user2.setEmail("rose@it315.org");
users.put("Rose ",user2);
}
public static DBUtil getInstance() {
return instance;
}
// 获取数据库(users)中的数据
public UserBean getUser(String userName) {
UserBean user = (UserBean) users.get(userName);
return user;
}
// 向数据库(users)插入数据
public boolean insertUser(UserBean user) {
if(user == null) {
return false;
}
String userName = user.getName();
if(users.get(userName) != null) {
return false;
}
users.put(userName,user);
return true;
}
}5、创建Servlet
主要用来接收用户的请求信息,拿到用户的用户名和密码,然后进行校验。
右击demo08文件夹,选择New—>Package,文件夹的名字为web


继续右击刚才创建的web文件夹,选择New—>Create New Servlet

名字为ControllerServlet

代码参考如下:
package com.demo08.web;
import com.demo08.domain.RegisterFormBean;
import com.demo08.domain.UserBean;
import com.demo08.util.DBUtil;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "ControllerServlet", urlPatterns =
"/ControllerServlet")
public class ControllerServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Content-type", "text/html;charset=GBK");
response.setCharacterEncoding("GBK");
// 获取用户注册时表单提交的参数信息
String name = request.getParameter("name");
String password=request.getParameter("password");
String password2=request.getParameter("password2");
String email=request.getParameter("email");
// 将获取的参数封装到注册表单相关的RegisterFormBean类中
RegisterFormBean formBean = new RegisterFormBean();
formBean.setName(name);
formBean.setPassword(password);
formBean.setPassword2(password2);
formBean.setEmail(email);
// 验证参数填写是否符合要求,如果不符合,转发到register.jsp重新填写
if(!formBean.validate()){
request.setAttribute("formBean", formBean);
request.getRequestDispatcher("/register.jsp")
.forward(request, response);
return;
}
// 参数填写符合要求,则将数据封装到UserBean类中
UserBean userBean = new UserBean();
userBean.setName(name);
userBean.setPassword(password);
userBean.setEmail(email);
// 调用DBUtil类中的insertUser()方法执行添加操作,并返回一个boolean类型的标志
boolean b = DBUtil.getInstance().insertUser(userBean);
// 如果返回为false,表示注册的用户已存在,则重定向到register.jsp重新填写
if(!b){
request.setAttribute("DBMes", "你注册的用户已存在");
request.setAttribute("formBean", formBean);
request.getRequestDispatcher("/register.jsp")
.forward(request, response);
return;
}
response.getWriter().print("恭喜你注册成功,3秒钟自动跳转");
// 将成功注册的用户信息添加到Session中
request.getSession().setAttribute("userBean", userBean);
// 注册成功后,3秒跳转到登录成功页面loginSuccess.jsp
response.setHeader("refresh","3;url=loginSuccess.jsp");
}
}6、创建注册界面register.jsp
右击底部的web文件夹,选择New—>JSP/JSPX

这里jsp文件的名字就叫register

参考代码如下:
<%@ page language="java" pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户注册</title>
<style type="text/css">
h3 {
margin-left: 100px;
}zhuc
#outer {
width: 750px;
}
span {
color: #ff0000
}
div {
height:20px;
margin-bottom: 10px;
}
.ch {
width: 80px;
text-align: right;
float: left;
}
.ip {
width: 500px;
float: left
}
.ip>input {
margin-right: 20px
}
#bt {
margin-left: 50px;
}
#bt>input {
margin-right: 30px;
}
</style>
</head>
<body>
<form action="/demo8/ControllerServlet" method="post">
<h3>用户注册</h3>
<div id="outer">
<div>
<div class="ch">姓名:</div>
<div class="ip">
<input type="text" name="name" value="${formBean.name }" />
<span>${formBean.errors.name}${DBMes}</span>
</div>
</div>
<div>
<div class="ch">密码:</div>
<div class="ip">
<input type="text" name="password">
<span>${formBean.errors.password}</span>
</div>
</div>
<div>
<div class="ch">确认密码:</div>
<div class="ip">
<input type="text" name="password2">
<span>${formBean.errors.password2}</span>
</div>
</div>
<div>
<div class="ch">邮箱:</div>
<div class="ip">
<input type="text" name="email" value="${formBean.email }" >
<span>${formBean.errors.email}</span>
</div>
</div>
<div id="bt">
<input type="reset" value="重置 " />
<input type="submit" value="注册" />
</div>
</div>
</form>
</body>
</html>
7、编程loginSuccess.jsp文件
这个文件表示用户登录成功的显示界面
右击底部的web文件夹,选择New—>JSP/JSPX

这里jsp文件的名字就叫loginSucces

参考代码如下:
<%@ page language=”java” pageEncoding=”GBK”
import=”com.tom.domain.UserBean”%>
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01
Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<title>login successfully</title>
<style type=”text/css”>
#main {
width: 500px;
height: auto;
}
#main div {
width: 200px;
height: auto;
}
ul {
padding-top: 1px;
padding-left: 1px;
list-style: none;
}
</style>
</head>
<body>
<%
if (session.getAttribute(“userBean”) == null) {
%>
<jsp:forward page=”register.jsp” />
<%
return;
}
%>
<div id=”main”>
<div id=”welcome”>恭喜你,登录成功</div>
<hr />
<div>您的信息</div>
<div>
<ul>
<li>您的姓名:${userBean.name }</li>
<li>您的邮箱:${userBean.email }</li>
</ul>
</div>
</div>
</body>
</html>
8、运行结果