0.组件和组件之间的关系
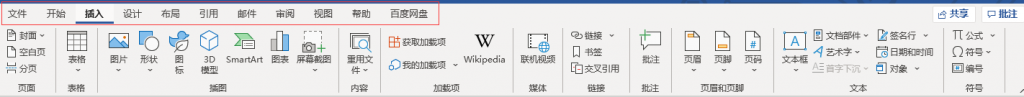
试想一个情景,你使用word的时候,word最上方的菜单栏几乎没动过,下面的二级菜单却在随着一级菜单的变化而变化,例如下面这样:

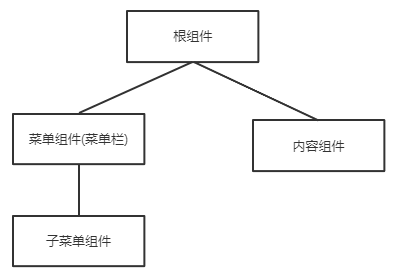
在上面的例子中,红框标记的部分算是一个”组件“,这个组件并不会频繁的刷新,当你点击某个组件(一级菜单)的时候,下面的二级菜单(组件)会更新,而一级菜单不会更新,这就减少了一些请求量。组件和组件之间是通过挂载的方式实现关联。可以用下面的图表示。

1.创建一个组件
首先把项目服务结束掉,然后我们在我们创建的项目myapp目录下进行组件创建,创建指令参考
ng g component 组件名称
或
ng g component 路径/组件名称举例,我们创建一个menu的组件,可以使用
ng g component menu
或
ng g component fun/menu
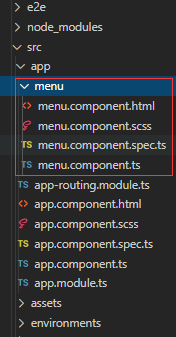
后者表示先新建一个文件夹,然后在文件夹里面新建一个组件创建完的组件如下:

2.挂载并显示组件
我们创建完毕后,需要在app.moudle.ts中挂载我们刚创建的组件。但是,我们如果是通过命令行的形式创建的组件,app.moudles.ts中是自动创建引用的。如下:

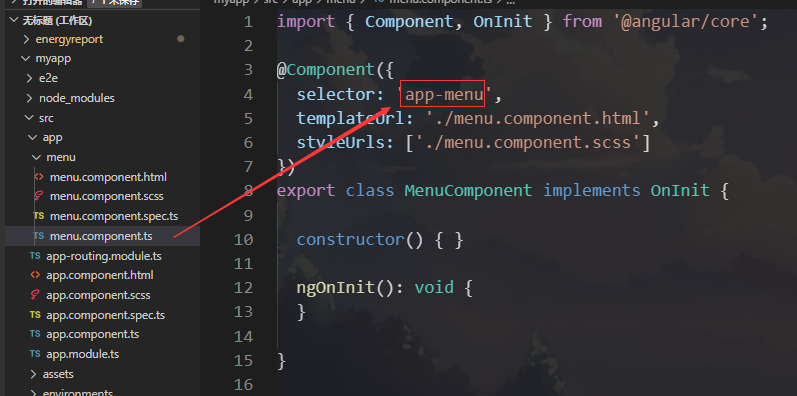
我们现在要在根组件中挂载刚才搭建的如何挂载显示呢?首先,我们记录一下刚才创建的组件名字。

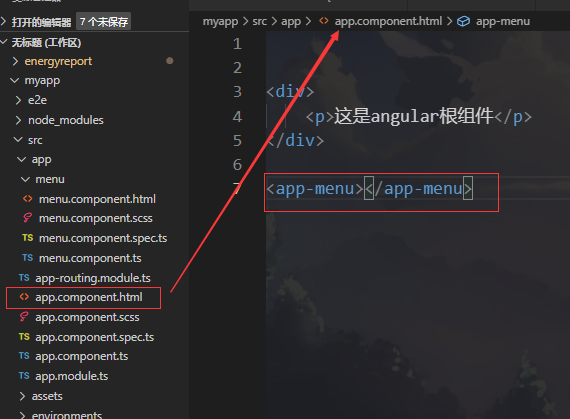
然后我们来到根组件,app.compoment.html,把里面的内容清空,填入下面的内容,然后ng serve –open 或 npm run start 重新运行。


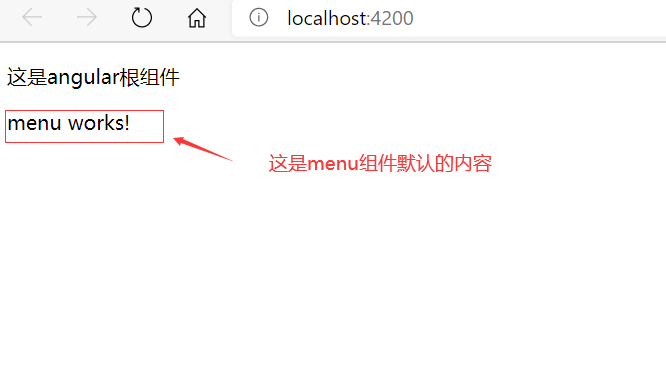
然后浏览器运行可以看到,menu组件成功在根组件中挂载运行了。
返回目录:前端