0.背景
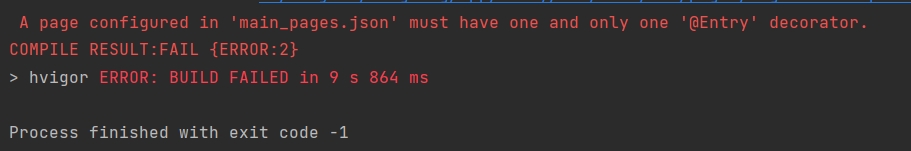
使用Ark UI 自定义了一个新的单页面组件,然后就出现了如下报错:

页面代码如下:
@Component
struct PageTitleCompanent { //使用export
@State title: string = '我是标题组件'
//初始化,在build之前执行
aboutToAppear(){
console.log("aboutToAppear")
}
build(){
Row() {
Column() {
Text(this.title)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width('100%')
}
.width('100%')
.height('30%')
}
onPageShow(){
console.log("onPageShow")
}
onPageHide(){
console.log("onPageHide")
}
onBackPress(){
console.log("onBackPress")
}
//自定义组件实例被销毁时调用
aboutToDisappear(){
console.log("aboutToDisappear")
}
}可以看出我们这里定义了一个单页面组件,但是没有使用@Entry修饰。ArkUI中规定,单页面需要使用@Entry进行修饰。我们把上面的加入@Entry修改,并查看main.json 路径如下:src/main/resources/base/profile/main_pages.json
{
"src": [
"pages/Index",
"pages/PageTitleComponent"
]
}
这个地方也需要引入我们自定义的页面。
然后重新debug就不会报这个错了。