使用angular创建一个页面时,一个点击事件开始报错:
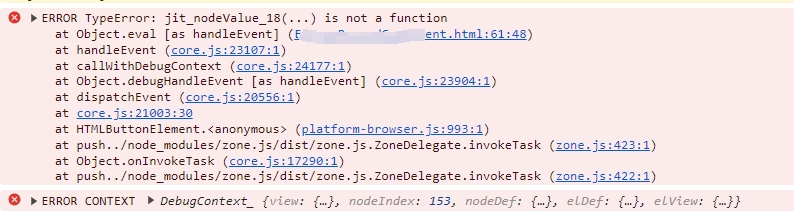
ERROR TypeError: jit_nodeValue_18(…) is not a function

报错执行的位置是一个button的click事件,代码如下:
<button nz-button nzType="primary" (click)="contrast()">数据对比</button>
要渲染的数据html代码如下:
<nz-table #contrast [nzData]="contrastData" nzBordered>
<thead>
<tr>
<th>企业名称</th>
<th>统一社会信用代码</th>
<th>备案人</th>
<th>备案人电话</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of contrast.data">
<td>{{data.companyName}}</td>
<td>{{data.code}}</td>
<td>{{data.name}}</td>
<td>{{data.tel}}</td>
</tr>
</tbody>
</nz-table>
这个报错的主要原因是方法名和下面表格的变量名contrast重复,所以会报错,我们只要把其中一个名称修改即可。