0.前言
本文简单介绍前台的代码结构,并分享一些常用的可以替换掉的图片等。
注意,当你修改OJ后,请不要用于商业行为,此行为可能会带个你麻烦。
本文用到的工具:VScode
1.前台代码结构
首先我们下载前台代码:
https://gitee.com/himitzh0730/hoj/tree/master/hoj-vue
也可以直接下载原工程的代码,里面前后台都有。
然后我们用VScode打开代码

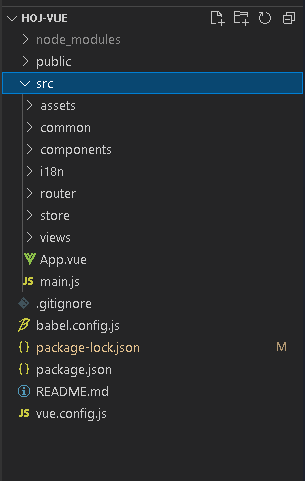
项目的目录结构:
HOJ-VUE
├── public
├── favicon.ico (网站图标)
├── index.html (cdn等)
└── src
├── assets(一些静态资源、图片图标等等)
├── common(一些公共的js方法)
├── components(组件)
├── i18n(国际化)
├── router(路由)
├── store(状态管理器)
├── view(页面视图)
├── App.vue(渲染整个工程的vue组件)
├── main.js(创建vue实例)
....
....
2.view的项目结构
我们需要修改的部分主要是view部分
view
├── admin(管理员的)
├── contest(竞赛)
├── discussion(讨论)
├── general(暂时不知道)
├── problem(问题/题库)
├── training(训练)
├── Dashboard.vue(后台仪表盘)
├── Home.vue(后台主页)
├── Login.vue(登录)
└── oj(普通用户的)
├── about(关于)
├── contest(竞赛)
├── discussion(讨论)
├── group(团队)
├── message(消息)
├── problem(题目)
├── rank(排名)
├── status(评测)
├── training(训练)
├── user(用户)
├── Home.vue(用户主页)