很多时候开发前端页面时候,不喜欢写很多的代码,这时候一些低代码平台就派上用场了。这样很多项目通过拖拽的方式就能很快的生成前端代码了。
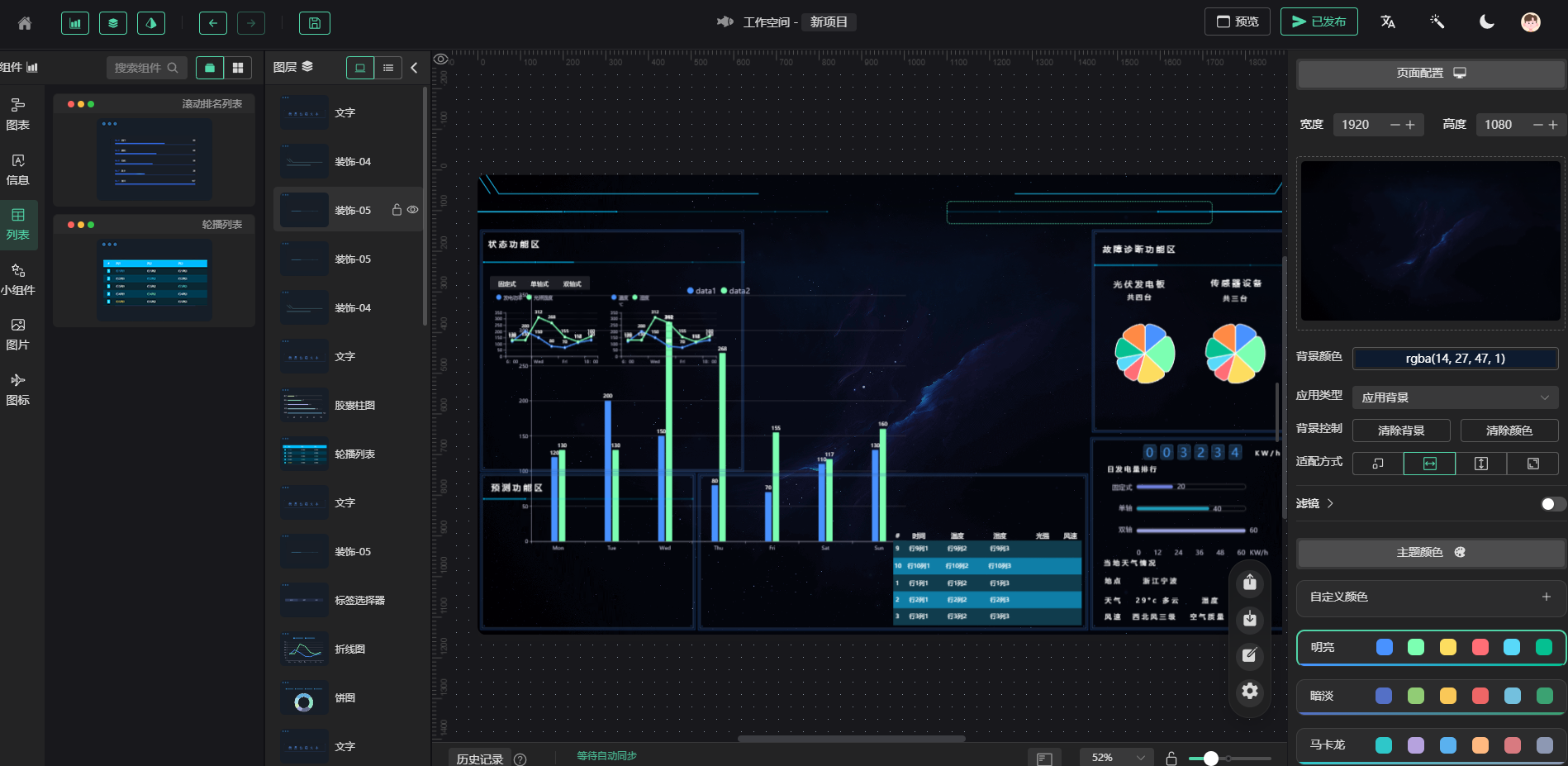
1.go-view
地址:https://gitee.com/dromara/go-view
GoView 是一个Vue3搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。 它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS

特点:
- 框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; - 类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; - 性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
- 存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; - 封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等
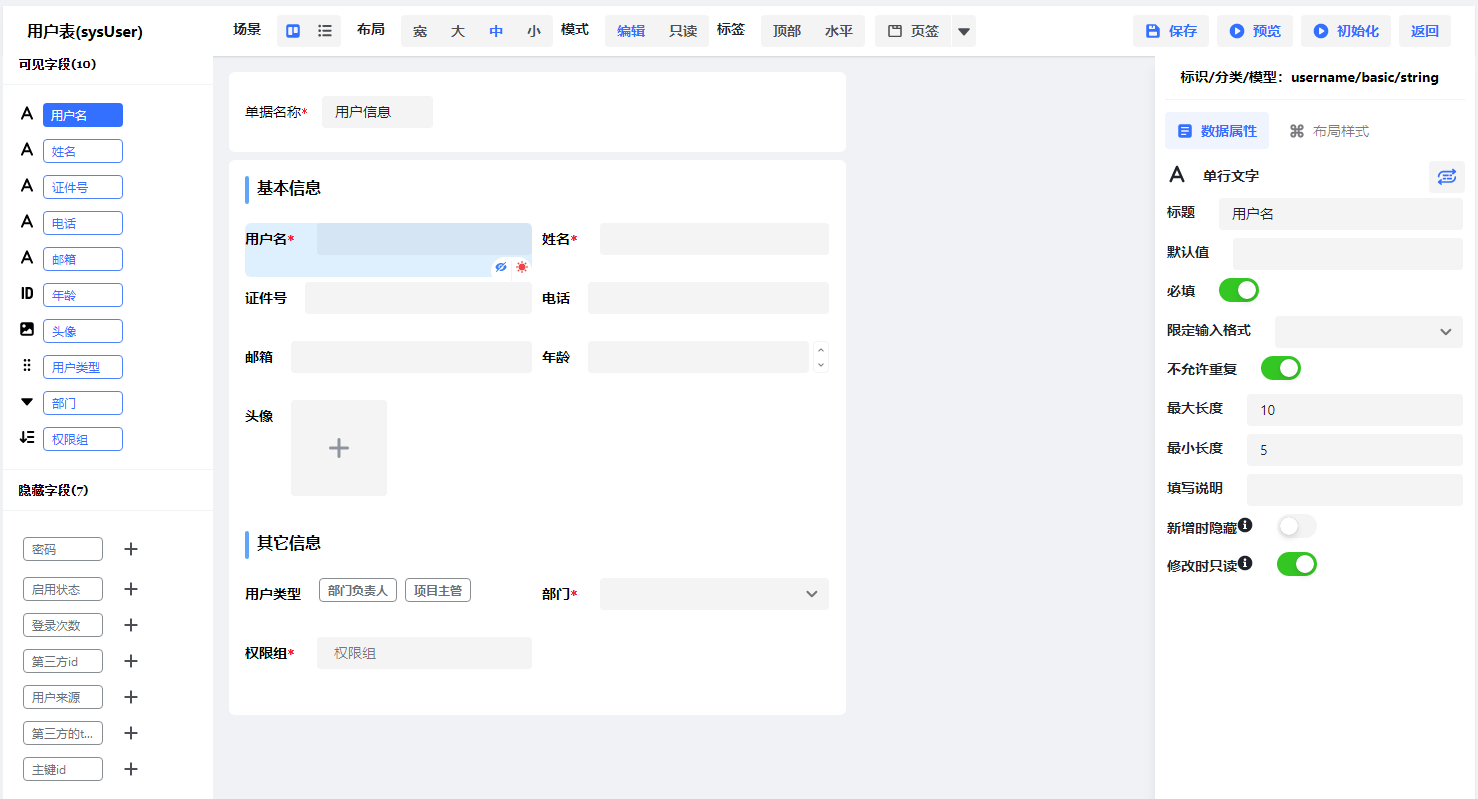
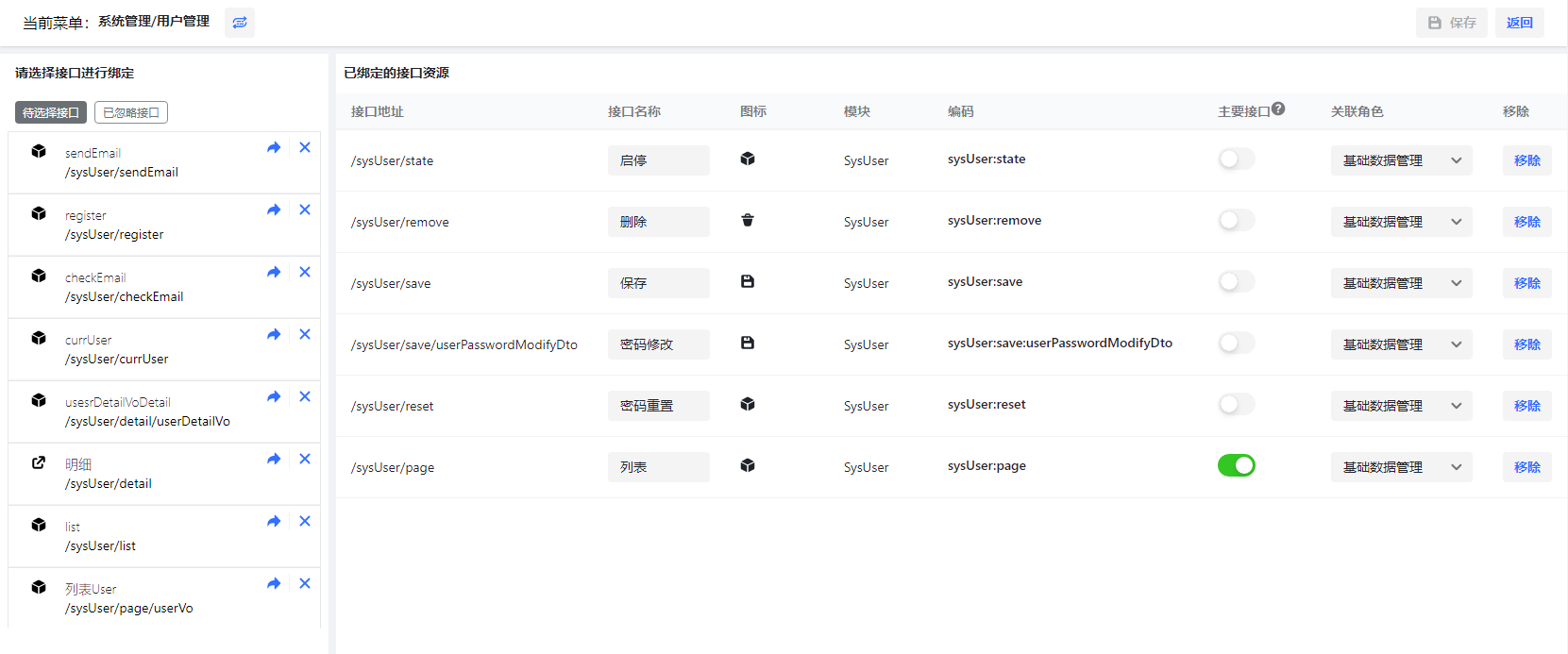
2.vlife
地址:https://github.com/wwwlike/vlife


- 前后端代码、底层核心代码均开源,二次开发私有部署无限制。
- 提供与原生企业级开发一致的开发体验。并配合图形化配置+低码开发成倍提升研发效能。
- 平台规则约束少,能快速上手,复杂的逻辑由开发来,繁琐的vlife搞定。
- 设计模型(Javabean)、添加注释就能渲染出复杂关系的功能模块,这是vlife已经实现并还在不断深化的平台最显著的特点。
- vlife平台提供了一套DSL,供开发者使用来进行组件和接口的定义,让复杂的组件与数据不匹配的接口也能组合在一起。
- 前端封装完善业务组件和页面模版,让后端也能轻松完成全栈开发;在后端封装全量数据库操作接口,可不写SQL对数据库进行复杂操作。
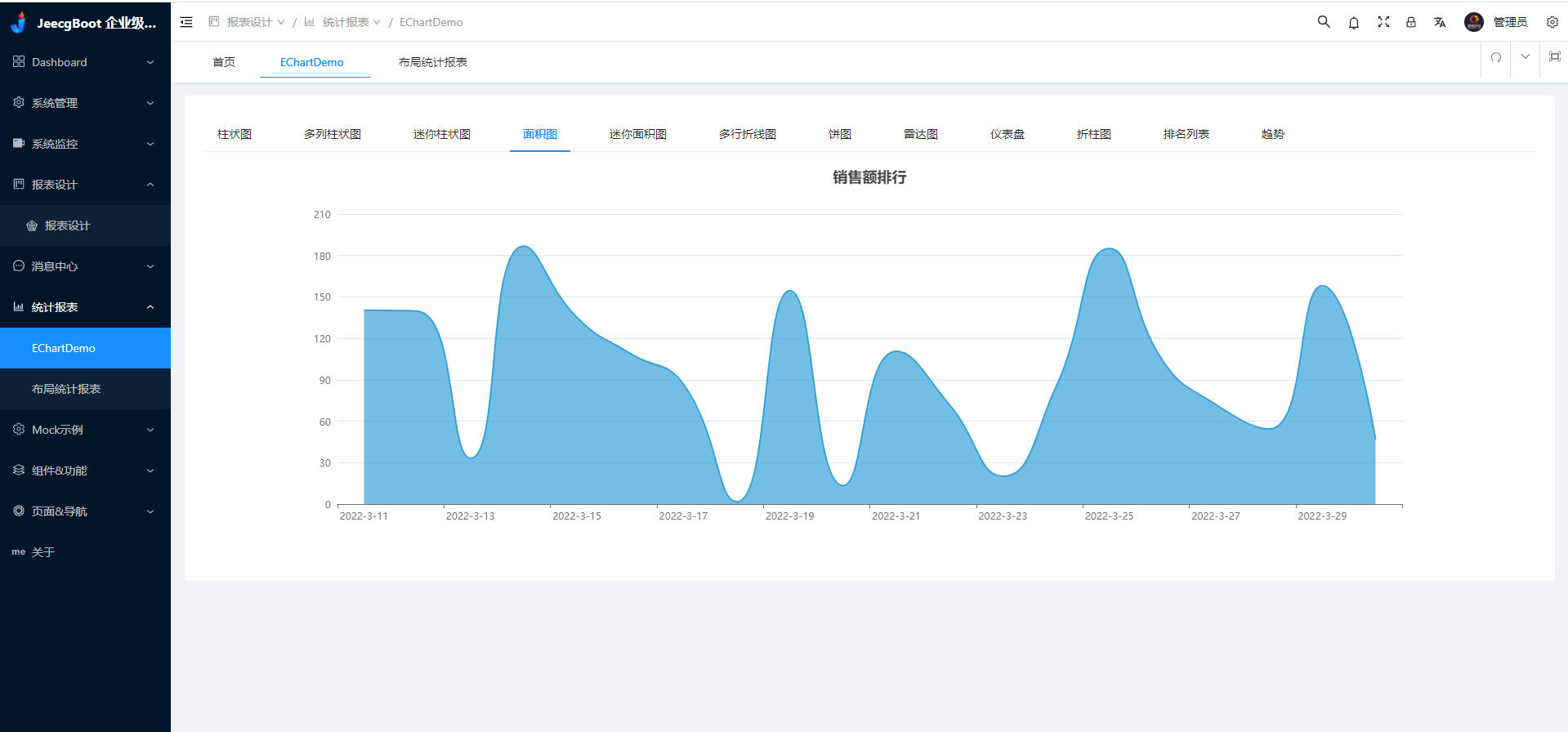
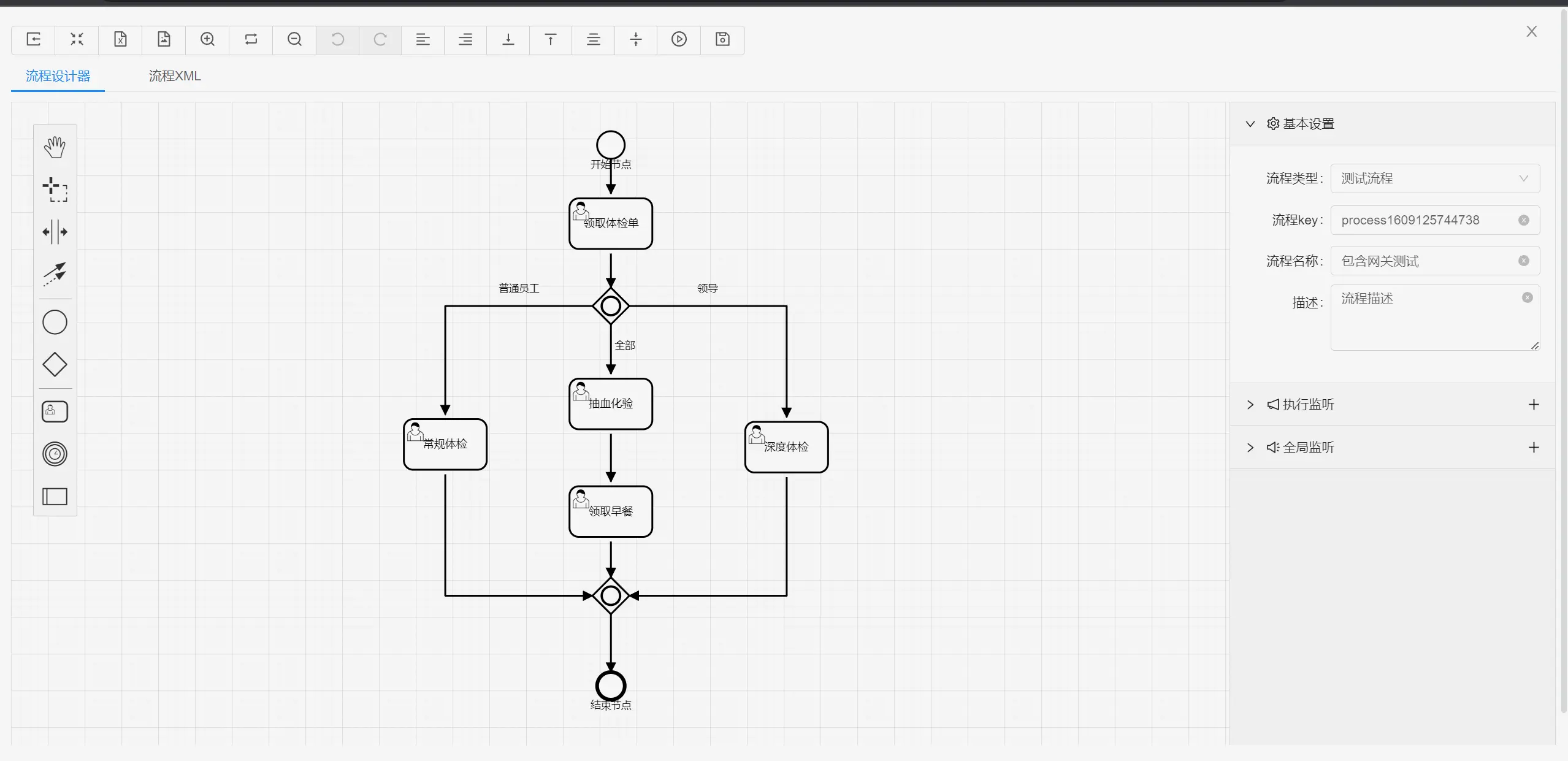
3.JeecgBoot
地址:https://gitee.com/jeecg/jeecgboot-vue3
JeecgBoot—Vue3版前端源码,采用Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是JeecgBoot低代码平台的vue3技术栈的全新UI版本,功能强于vue2版。


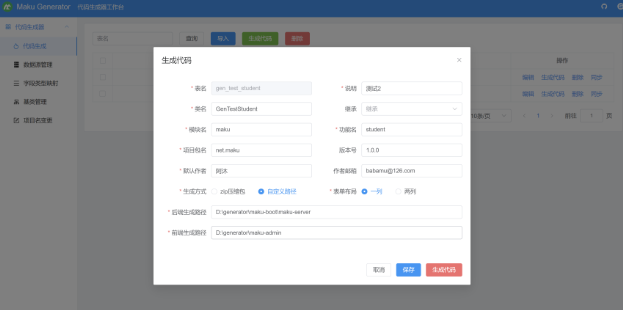
4.maku-generator
地址:https://gitee.com/makunet/maku-generator
简介
永久免费 ,一款低代码生成器,可根据自定义模板内容,快速生成代码,实现项目的快速开发、上线,减少重复的代码编写,开发人员只需专注业务逻辑即可。

- 友好的代码结构及注释,便于阅读及二次开发
- 支持spring boot starter,能很方便集成到第三方项目
- 支持通过配置数据源,快速生成CRUD代码,减少重复工作
- 支持MySQL、Oracle、SQLServer、PostgreSQL、达梦8等主流的数据库
- 支持第三方Java项目包名修改,修改包名变得简单快速
- 支持批量导入表、批量生成代码以及同步表结构等功能
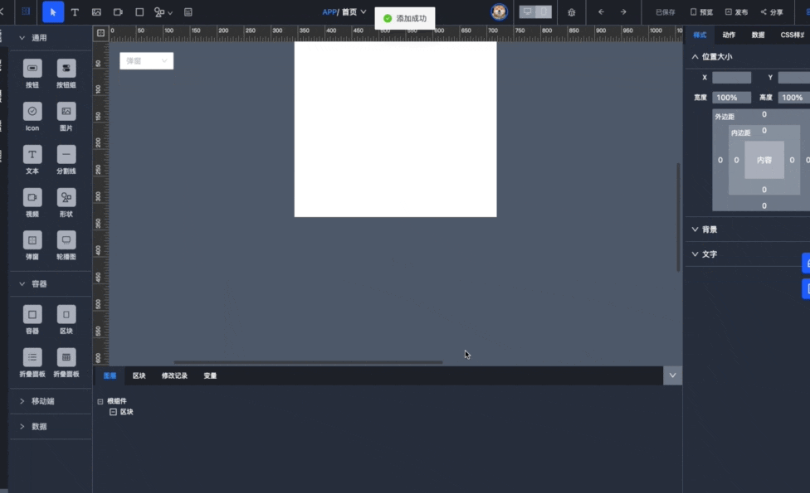
5.MtBird
地址:https://github.com/staringos/mtbird
无代码编辑器,无需代码生成小程序、H5页面和网站 ,拖拽操作、样式配置快速生成页面应用,数据可视化接入,支持定制业务拓展插件. StaringOS MtBird is a low-code platform for HTML Pages 、 Websites. We help users build pages without code or less code.

6.鲁班 H5
地址:https://github.com/ly525/luban-h5
- 鲁班H5是基于Vue2.0开发、通过拖拽快速生成页面的平台
- 类似 易企秀、Maka、百度 H5 等平台

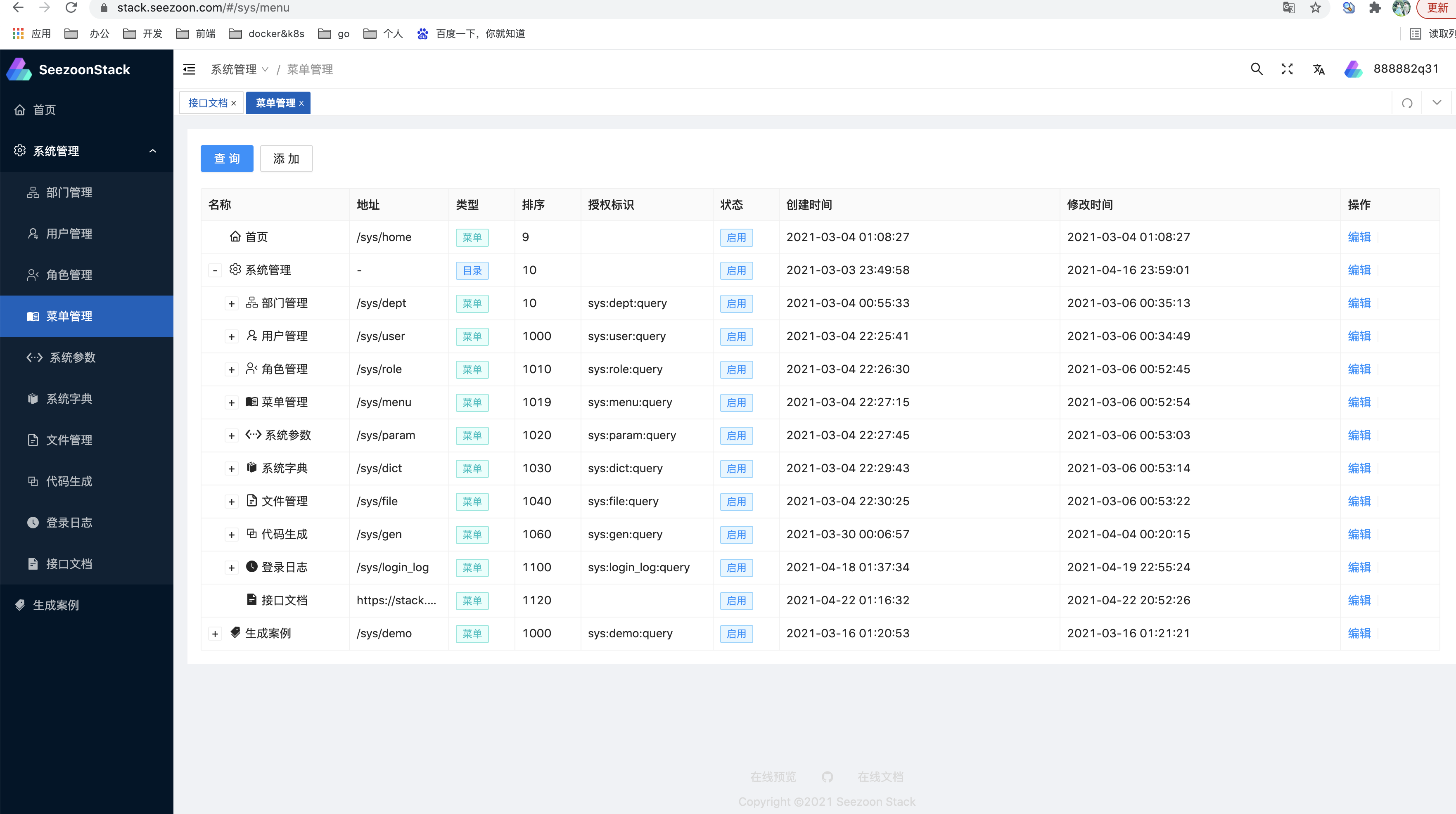
7.Seezoon Stack
地址:https://gitee.com/huangdf/seezoon-stack
一款基于当前最前沿的前端(Vue3 + Vite + Antdv)和后台(Spring boot)实现的低代码开发平台。

- JSR303 验证、标准API模型,错误码、异常处理封装
- 请求埋点,返回头添加
X-Trace-Id,通过MDC在日志中埋入线程ID; - Redis 封装,序列化
- RestTemplate 线程池、证书请求及默认属性约定
- Spring Boot 异步线程配置
- 跨域支持
- 基于openAPI 3.0 规范的自动生成文档
- 前后端一体化代码生成
- 登录及权限控制
- 文件处理,支持磁盘文件和阿里云OSS
- 国际化
- 通用数据权限
- 动态菜单&按钮
优先级较低的功能(TODO):
- 阿里云短信
- Excel 处理
- 微信公众号、小程序相关,登录,支付等常用封装
- 云原生部署及编排文档
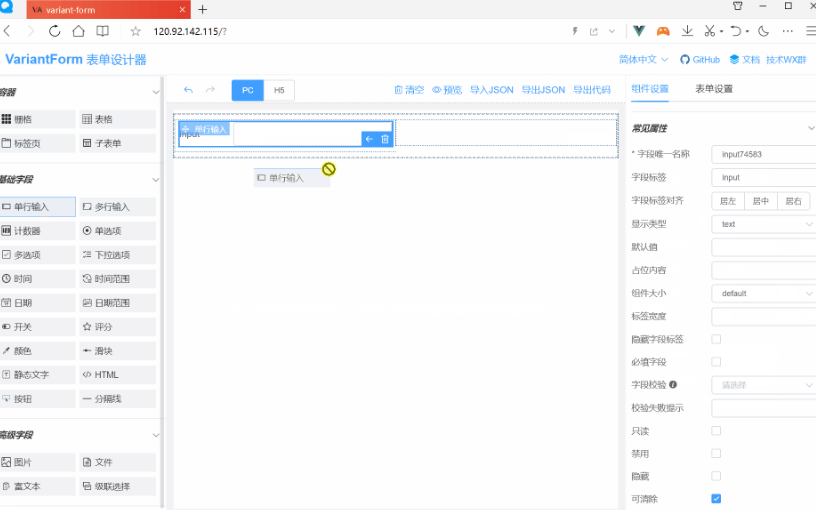
8.Variant Form
地址:https://github.com/vform666/variant-form
一款高效的Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。

- 拖拽式可视化表单设计;
- 支持PC、Pad、H5三种布局;
- 支持运行时动态加载表单;
- 支持表单复杂交互控制;
- 支持自定义CSS样式;
- 支持自定义校验逻辑;
- 支持国际化多语言;
- 兼容IE 11浏览器;
- 可导出Vue组件、HTML源码;
- 可导出Vue的SFC单文件组件;、
- 支持开发自定义组件;
- 支持响应式自适应布局;
- 支持VS Code插件;
9.ng-form
地址:https://gitee.com/jjxliu306/ng-form-element
动态表单,VUE动态表单。基于vue+element ui实现动态表单组件,通过拖拽组件到面板即可实现一个表单。支持各个组件的动态隐藏显示,动态表格弹窗式维护。致力打造开源最强vue动态表单组件,持续维护。

- 每个组件可以动态隐藏和显示,并且提供除了“必填”以外的多种规则验证,支持表达式验证和正则验证
- 隐藏的组件绑定值可以配置不输出,减少输出数据大小
- 针对选择性控件(radio,select,checkbox)提供选择后触发调用,支持表达式。对选择性控件支持数据联动功能,通过此功能可以做多级联动
- 动态表格提供单独的弹框进行填写和编辑
- 布局方式多样化,提供栅格,表格等多种布局方式
- 支持表单预览模式,表单内容全部非组件化,全部文本显示
- 针对选择性控件(radio,select,checkbox)选择后将对应的label进行单独存储,方便展示
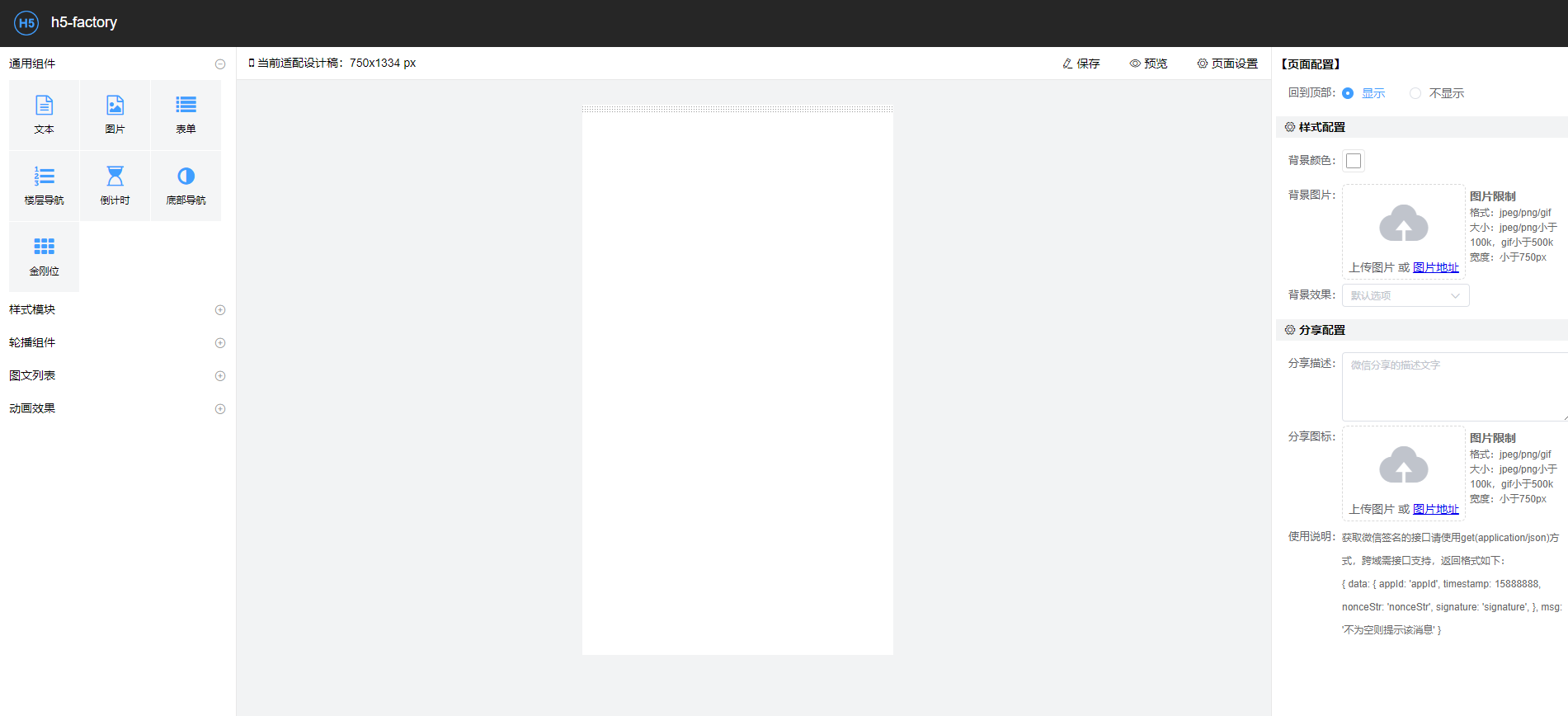
10.h5-factory
地址:https://github.com/yangyuji/h5-factory
h5-factory 是一个h5专题页面可视化编辑工具,拖拽编辑,灵活切换,一键生成html文件。