0.前言
前面介绍了ngIf的基本用法。这篇文章中简单介绍下angular中组件和标签的显示与隐藏,主要介绍ngIf、ng-show、ng-hide、hidden。注,本文和网上其他测试结果不一定一样,我查询了很多文章,但是没有效果没有正常实现,不确定是版本问题还是写法问题。
1.用法对比
<div *ngIf="isShow1">
这是ngIf
</div>
<div ng-show="isShow2">
这是ng-show
</div>
<div ng-hide="isShow3">
这是ng-hide
</div>
<div [hidden]="isShow4">
这是hidden
</div>
<button (click)="change()">显示/隐藏</button>
TS文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent implements OnInit {
isShow1=true
isShow2=false
isShow3=true
isShow4=false
constructor() {
}
ngOnInit(): void {
}
change(){
this.isShow1=!this.isShow1
this.isShow2=!this.isShow2
this.isShow3=!this.isShow3
this.isShow4=!this.isShow4
}
}
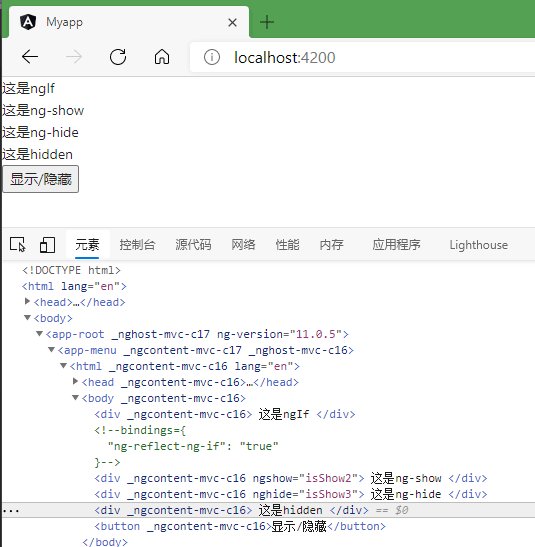
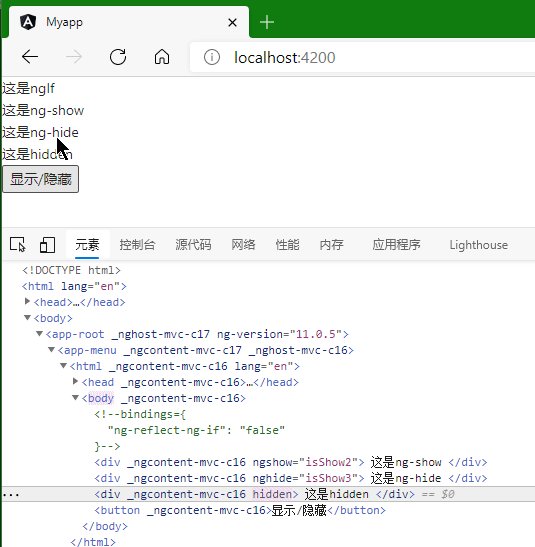
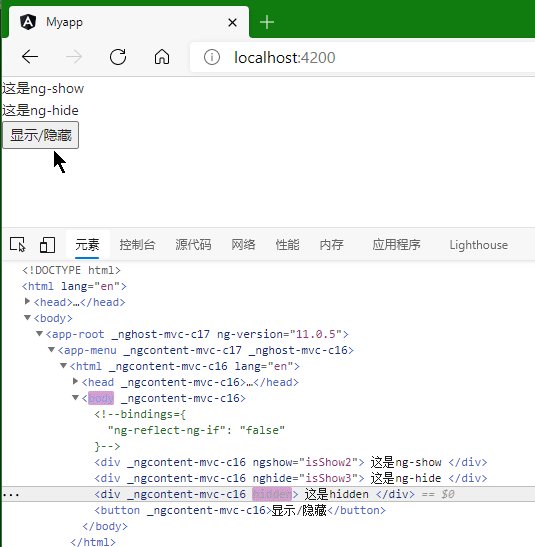
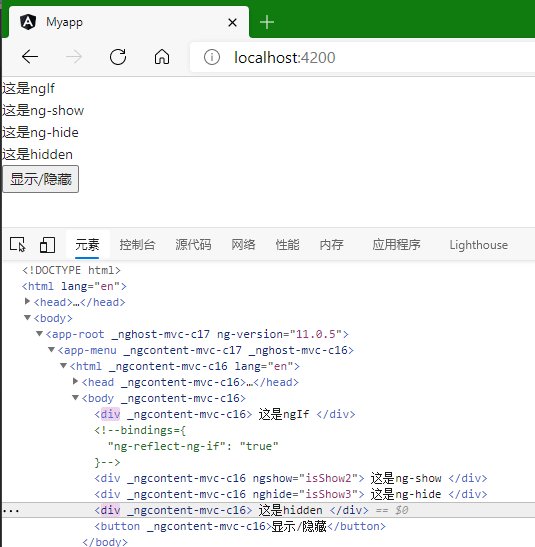
效果

结论:
在这次测试中,ng-show和ng-hide没有任何反应,这是angularJS的语法,在新版本中的angular不再支持。ng-if和hidden的区别在于,ng-if会删除掉整个DOM节点,而hidden只会隐藏DOM节点,而不会真正的删除掉。