在vue中ref属性基本有两个作用,一个是获取dom元素,另一个是获取组件实例化对象。
初始页面和初始代码如下:

<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-text="msg"></h1>
<Student></Student>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
data() {
return {
msg:'欢迎'
}
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
1.获取dom元素
获取dom元素的方法很简单,比如我们可以用最原始的 方法获取dom
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-text="msg" id='h1'></h1>
<button @click="showDom">点击我输出dom元素</button>
<Student></Student>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
data() {
return {
msg:'欢迎'
}
},
methods: {
showDom(){
console.log(document.getElementById('h1'))
}
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

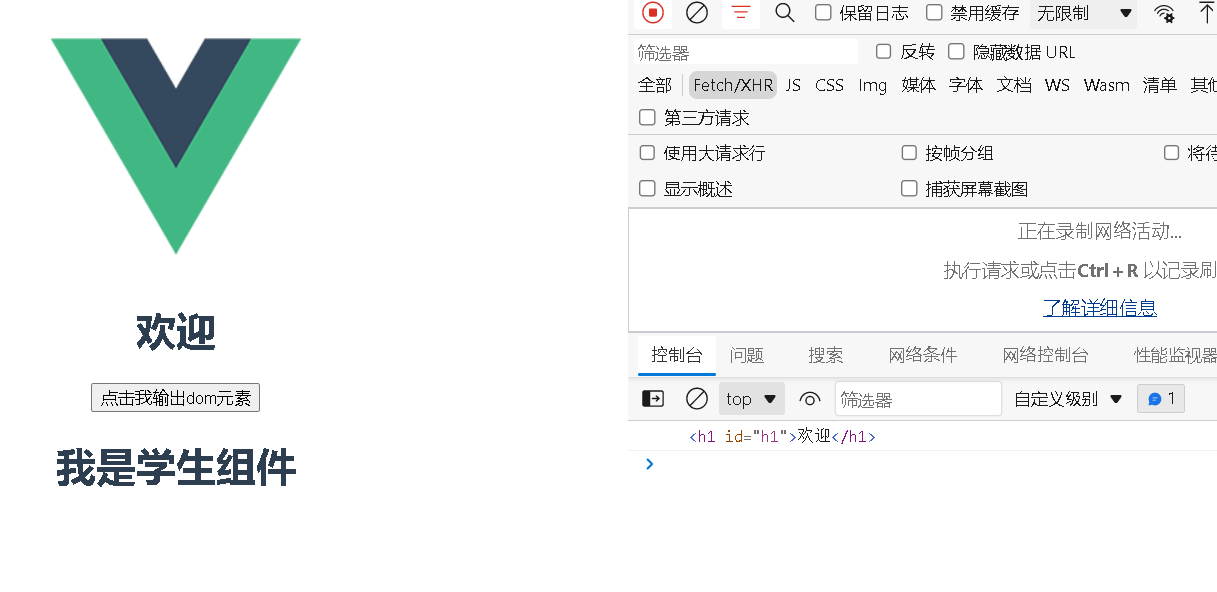
这种最原始的方法可以将dom元素输出。
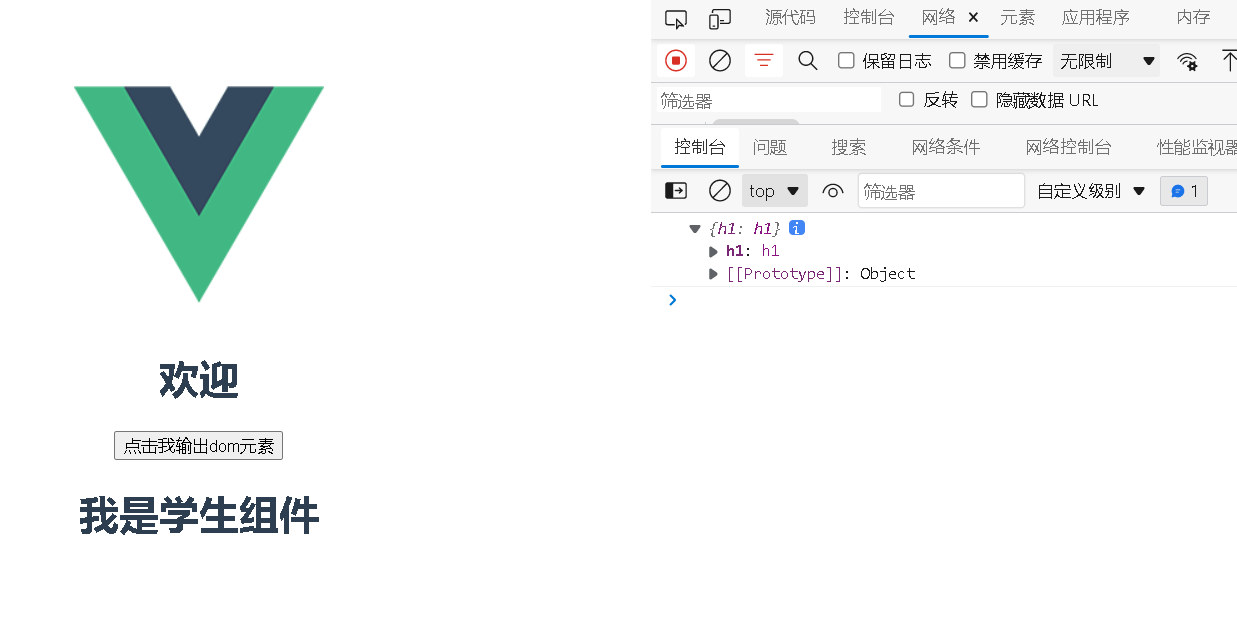
我们也可以用ref的方法进行操作,这是vue给我们提供的方法
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-text="msg" ref="h1"></h1>
<button @click="showDom">点击我输出dom元素</button>
<Student></Student>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
data() {
return {
msg:'欢迎'
}
},
methods: {
showDom(){
console.log(this.$refs.h1)
}
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

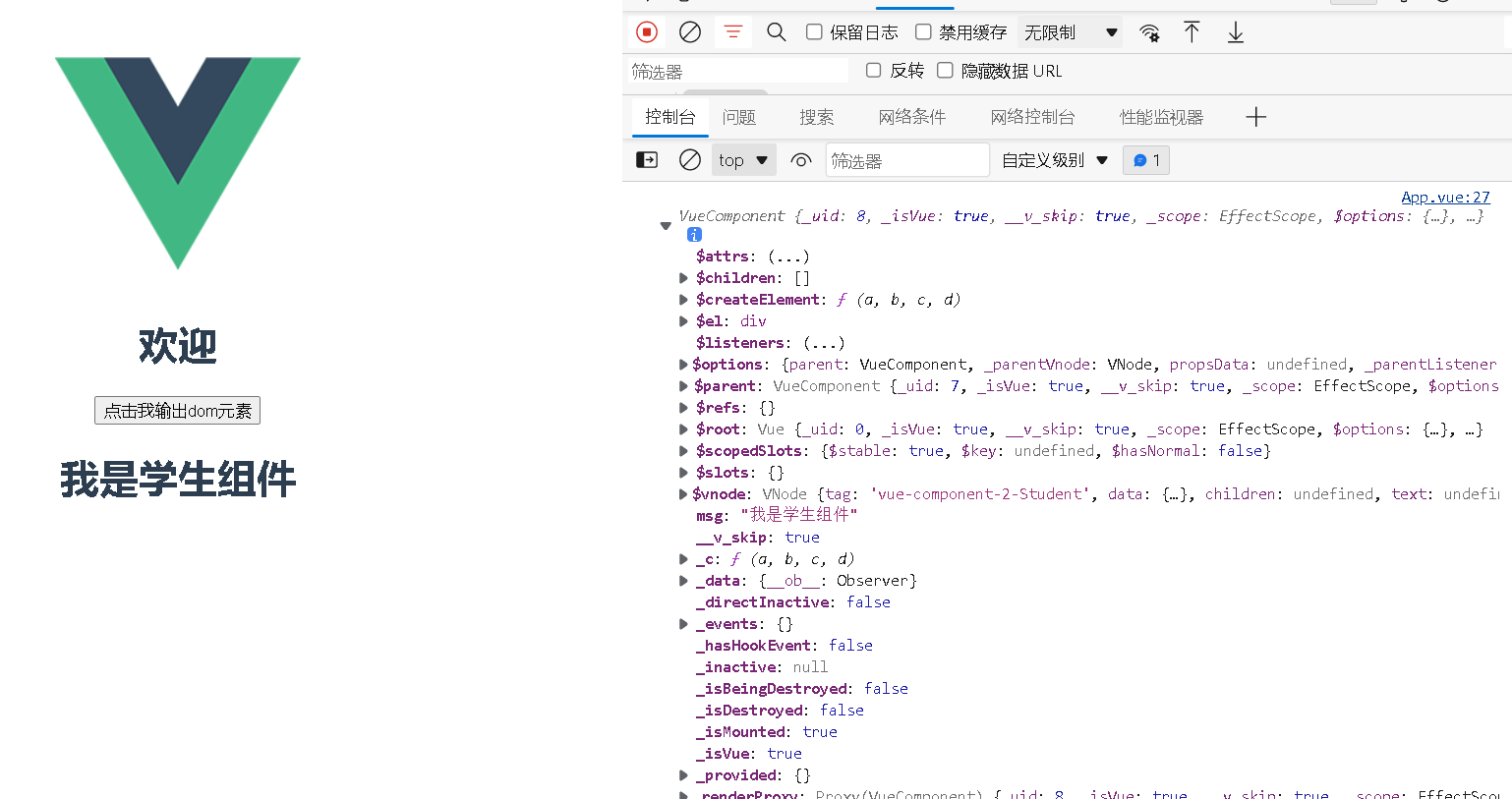
2.获取组件实例对象
我们除了可以操作现有的标签,还可以操作我们自己创建的组件,比如上一篇文章创建的student组件,
我们将ref 属性加入到这个组件中,就可以输出整个组件的实例对象了,这个在后面的组件之间的通信有作用。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-text="msg" ref="h1"></h1>
<button @click="showDom">点击我输出dom元素</button>
<Student ref="stu"></Student>
</div>
</template>
<script>
import Student from './components/Student'
export default {
name: 'App',
components: {
Student
},
data() {
return {
msg:'欢迎'
}
},
methods: {
showDom(){
console.log(this.$refs.stu)
}
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>