什么是路由?
一个路由就是一组映射关系(key-value),其中,key为路径,value可能是function或者component。
首先需要创建两个组件,Student.vue和Teacher.vue

1.引入路由
注意,如果你是vue2请安装vue-router3
npm install vue-router@3如果你是vue3请安装vue-router4
npm install vue-router@4安装完毕后,我们在main.js中引入路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入插件
import VueRouter from 'vue-router'
//使用插件
Vue.use(VueRouter)
new Vue({
render: h => h(App),
}).$mount('#app')

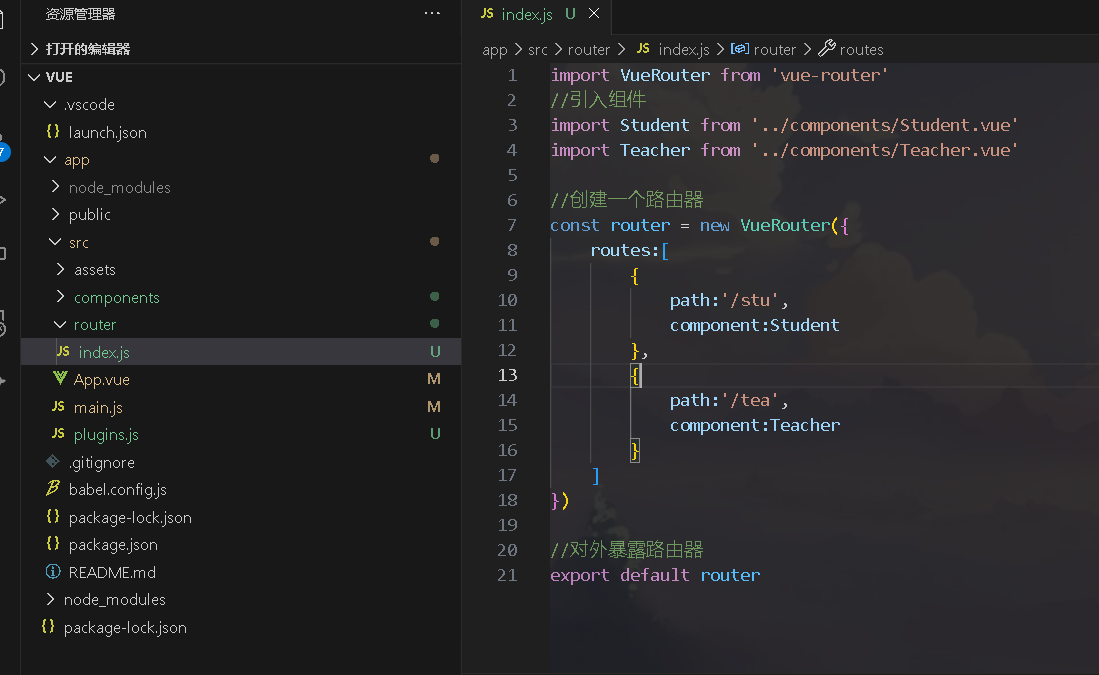
然后在src文件下面创建一个文件夹,名为router,内部创建一个index.js的文件,用来存储路由关系
import VueRouter from 'vue-router'
//引入组件
import Student from '../components/Student.vue'
import Teacher from '../components/Teacher.vue'
//创建一个路由器
const router = new VueRouter({
routes:[
{
path:'/stu',
component:Student
},
{
path:'/tea',
component:Teacher
}
]
})
//对外暴露路由器
export default router
然后修改main.js,引入路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入插件
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//使用插件
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router:router //路由
}).$mount('#app')
2.使用路由
按照上面的方式创建后,修改app.vue
<template>
<div>
<router-link to='/stu'>student</router-link>
<br>
<router-link to='/tea'>teacher</router-link>
</div>
</template>
<script>
export default {
name: "App",
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
这个地方主要是使用router-link标签进行路由操作,后面的to表示要转去哪个组件。

路由地址中,明显增加了 /#/ 这个,这表示路由器开始工作了。
虽然路由可以正常跳转了,但是没有正确的页面内容显示,继续修改。
很简单,加上<router-view>标签即可,它指定组件呈现的位置。
<template>
<div>
<router-link to="/stu">student</router-link>
<br />
<router-link to="/tea">teacher</router-link>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "App",
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>