前端开发中,经常需要参考或者调试一些样式。这时候,一些第三方的网站的作用凸显出来了。
1.dabblet

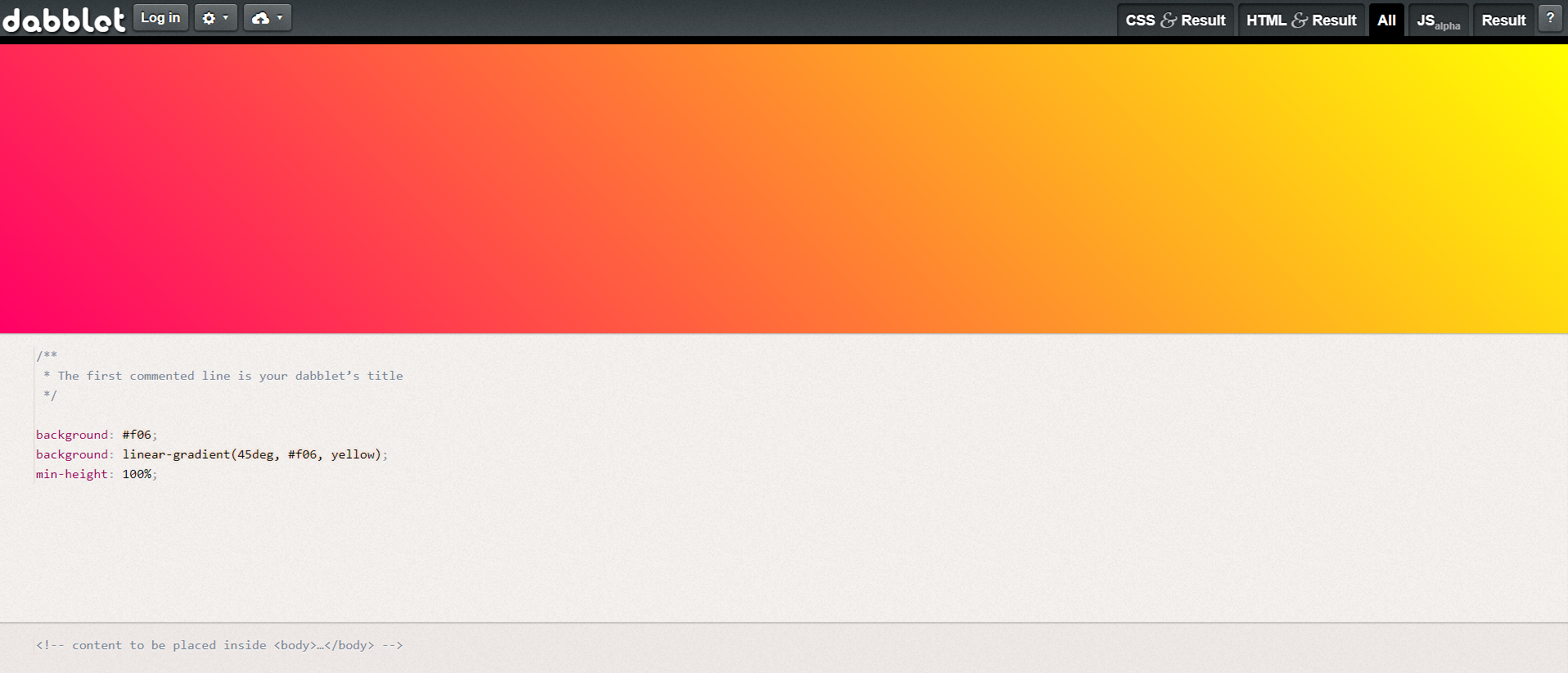
Dabblet的界面十分简洁,操作起来并不复杂,特别适合新手和想尝试最新HTML5标签和CSS3样式的前端攻城师使用。Dabblet的一大特色是代码编写时可免加CSS前缀。HTML和CSS代码间的切换也很方便,点击隐藏工具栏右上方的标签即可。用户可以根据习惯,调整前端代码的预览效果,浏览器内全屏预览将新标签页中打开。
Dabblet支持用Github帐号登录,测试的代码段既可以匿名保存也可以保存在用户的Github:gist中,以便用户将代码段嵌入自己的站点或是进一步分享给其他人。
2.Liveweave
Liveweave是一个拥有非常多功能的代码调试平台,比如可关闭实时预览就是其中之一。你也可以为了保护视力,开启夜视模式,将所有界面都变暗。Liveweave提供20多个JavaScript库,甚至还支持SVG。其内置的标尺使测量更加精确,更符合美学上的感受。
缺点:访问速度比较慢。尝试了几次都没打开,所以没有图。
3.JSFiddle
jsfiddle是一款非常优秀的js在线运行插件, jsfiddle 在中国国内打开速度非常感人。 在中国国内jsfiddle首次打开基本需要26.77秒, 这个速度当然是等的捉急。
所以在国内建议使用JSRUN

JSFiddle一直都是其联盟中最早的代码共享网站之一,其使用四个单独的面板或子窗口。每个面板分别专用于 HTML、CSS 和 JavaScript,第四个面板保留用于输出。
除了代码协作之外,JSFiddle 还具有一些非常简洁的特性。它支持各种 JS 库,还具备本地自动保存代码的能力。您可以使用它来生成嵌入代码,或者在与您的团队成员一起处理项目时预览代码的外观。
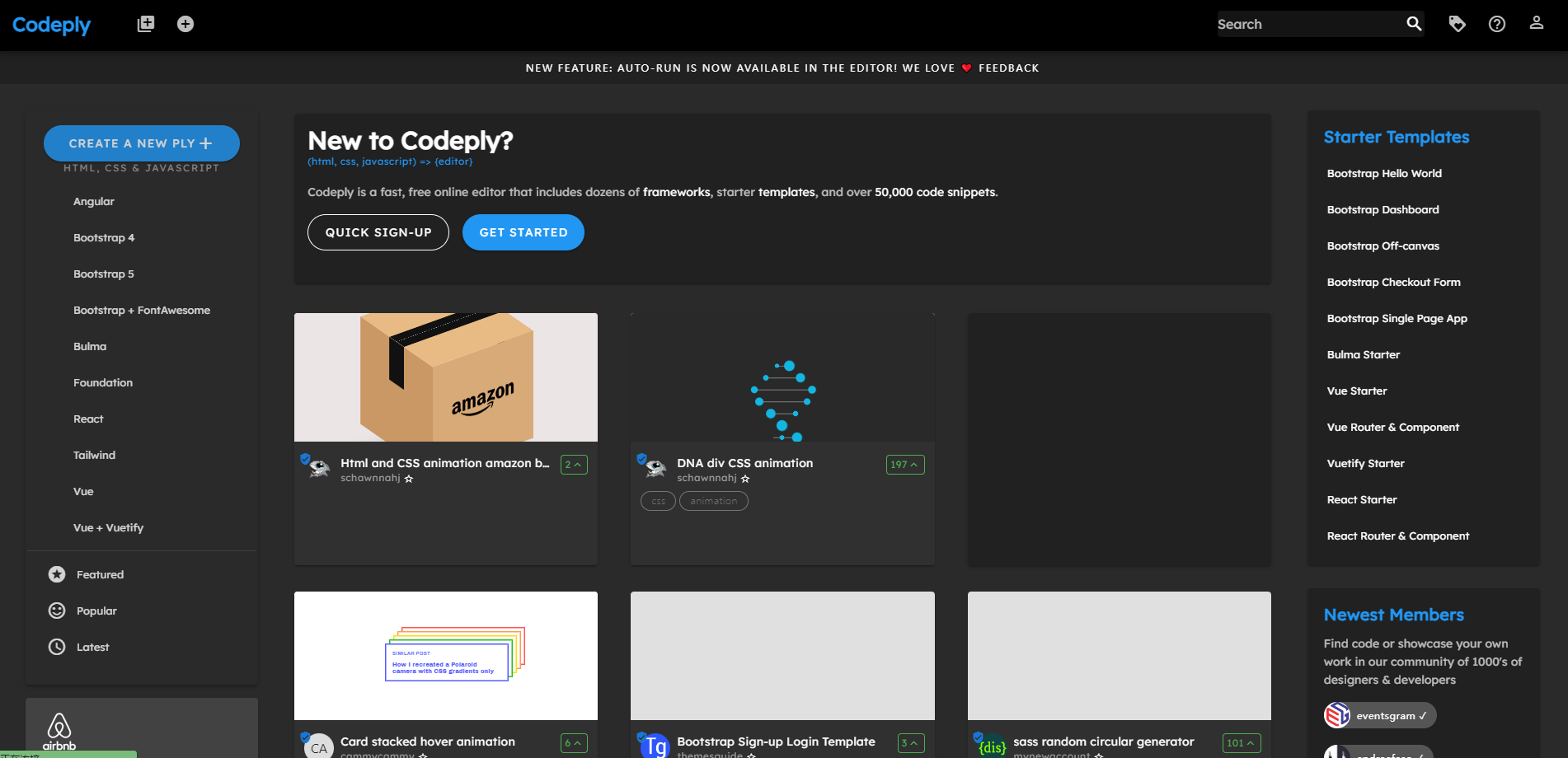
4.Codeply
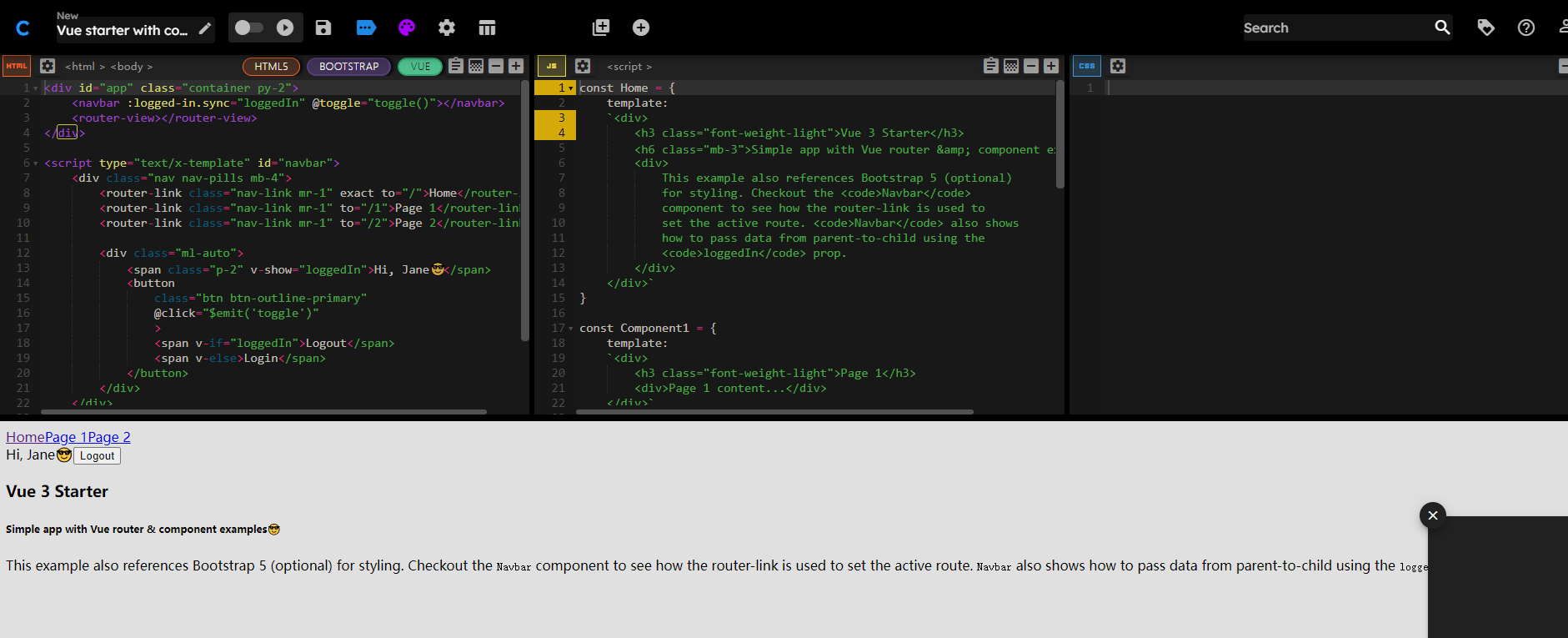
Codeply是一个非常流行的代码共享网站和前端编辑器。它支持几乎所有可能用于前端设计和开发的技术、框架或样板,例如angular、Bootstrap、Foundation、PureCSS、Skeleton。

比如vue模板:

5.Codeshare
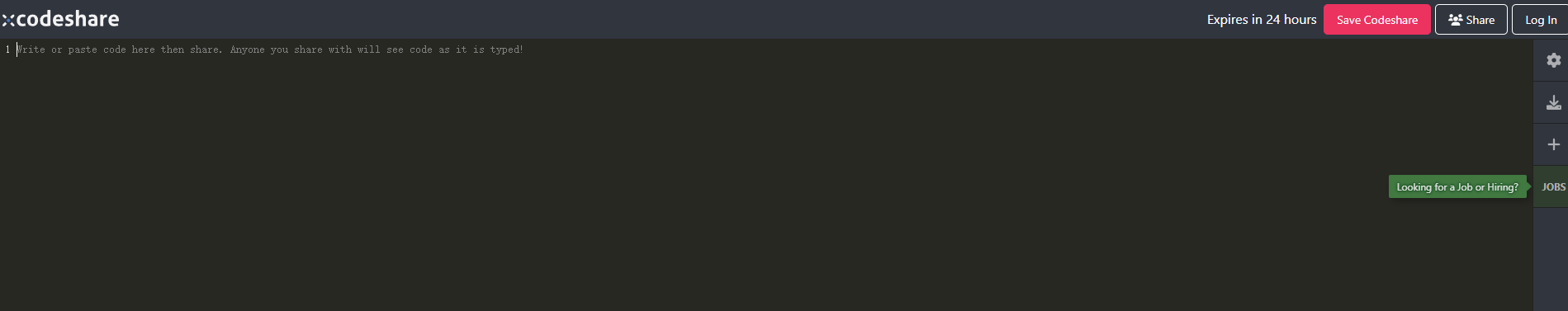
传送门:https://codeshare.io/
codeshare是一个代码分享网站,经过尝试,访问比较慢一点。
Codeshare是一个简单而简洁的代码共享网站,可让您实时工作和共享代码。它不需要您注册,需要做的就是编写或粘贴您的代码。此外,还可以通过链接的形式将代码分享给团队成员。
Codeshare 还具有视频聊天功能,可实现更好的协作。由于它不需要注册,共享仅能保存两周,不能实现永久保存。由于其简单性,Codeshare 非常受欢迎。


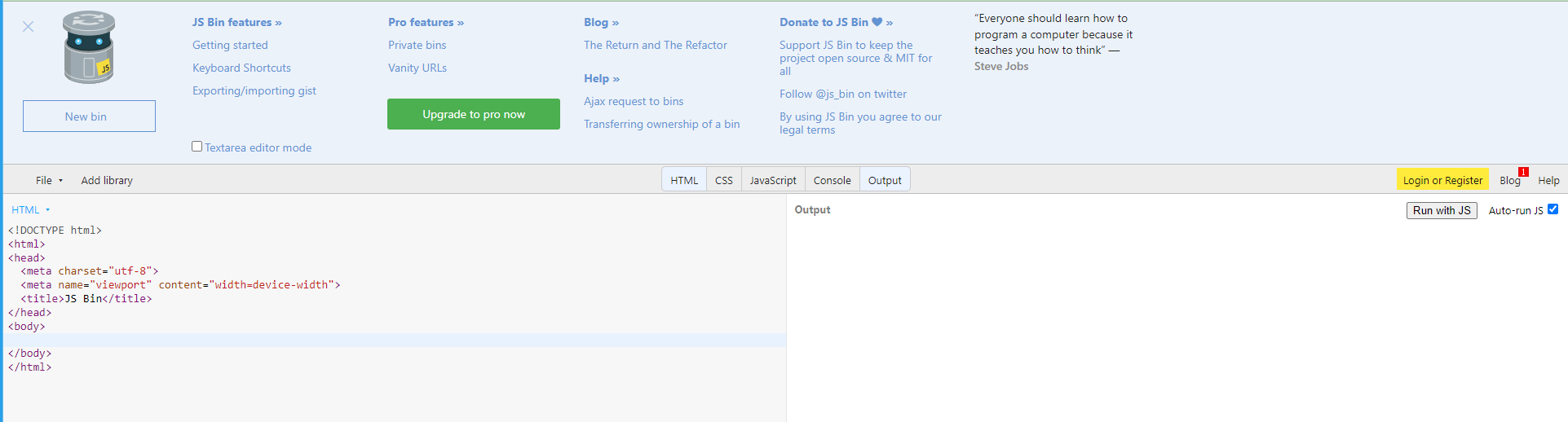
6.JS Bin
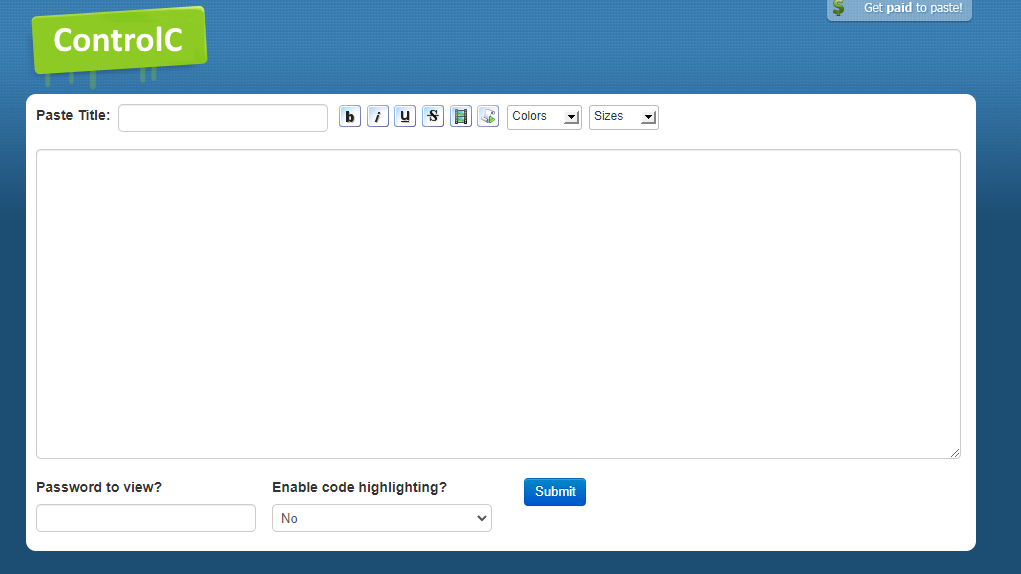
JS Bin是HTML、CSS 和 JavaScript 代码的代码共享和 pastebin 解决方案。界面非常简单。窗口分为三个面板,左侧和中间用于输入代码、右侧显示结果。此外还可以可以根据需要使用选项卡在代码语言之间切换或调出控制台。
JS Bin 是一个功能丰富的解决方案。它还有一个专业版,每月需要花费 12.99 英镑。专业版提供的功能包括将您的工作备份到 Dropbox、使用虚 URL 或创建受保护以供公众查看的私人垃圾箱。

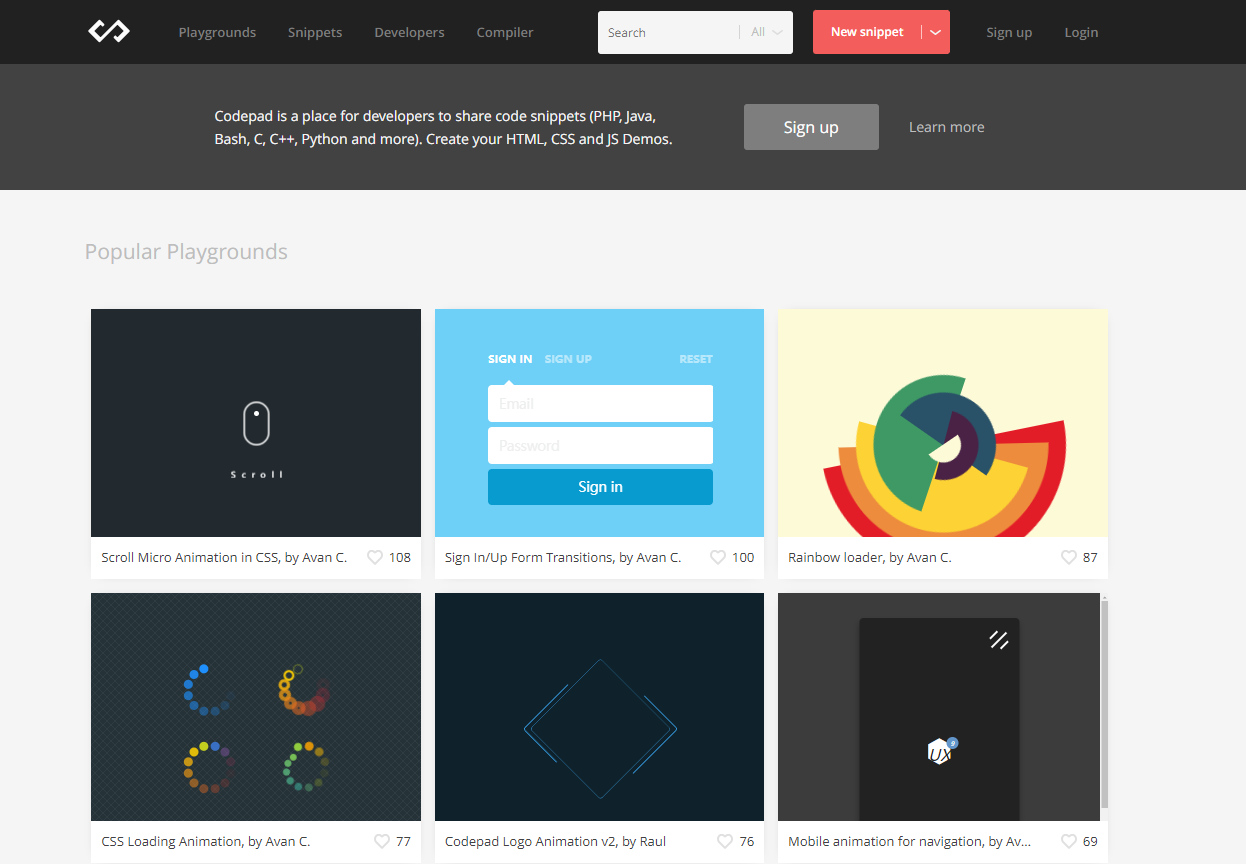
7.Codepad
到目前为止,Codepad支持各种编程语言: HTML、CSS 、 JavaScrit、C、C++、Python、PHP、Java 等等。

Codepad 可让您创建公共和私人代码项目,也可以在社区共享您的代码。由于多语言代码共享网站并不多,Codepad 脱颖而出。
8.CSSDeck
CSSDeck除了支持 CSS 外还支持 HTML 和 JavaScript。不管是否注册,都可以进行使用。它目前拥有超过 56,000 名注册用户。

CSSDeck 有什么特别之处?它允许您编写代码、协作和共享代码段。此外,一个特殊的功能是您可以创建“ Codecast”,也就是说,为给定的输出创建实时代码流,观众可以观看和跟踪。
9.GitHub Gist
缺点:由于一些原因,速度非常慢,访问不到。
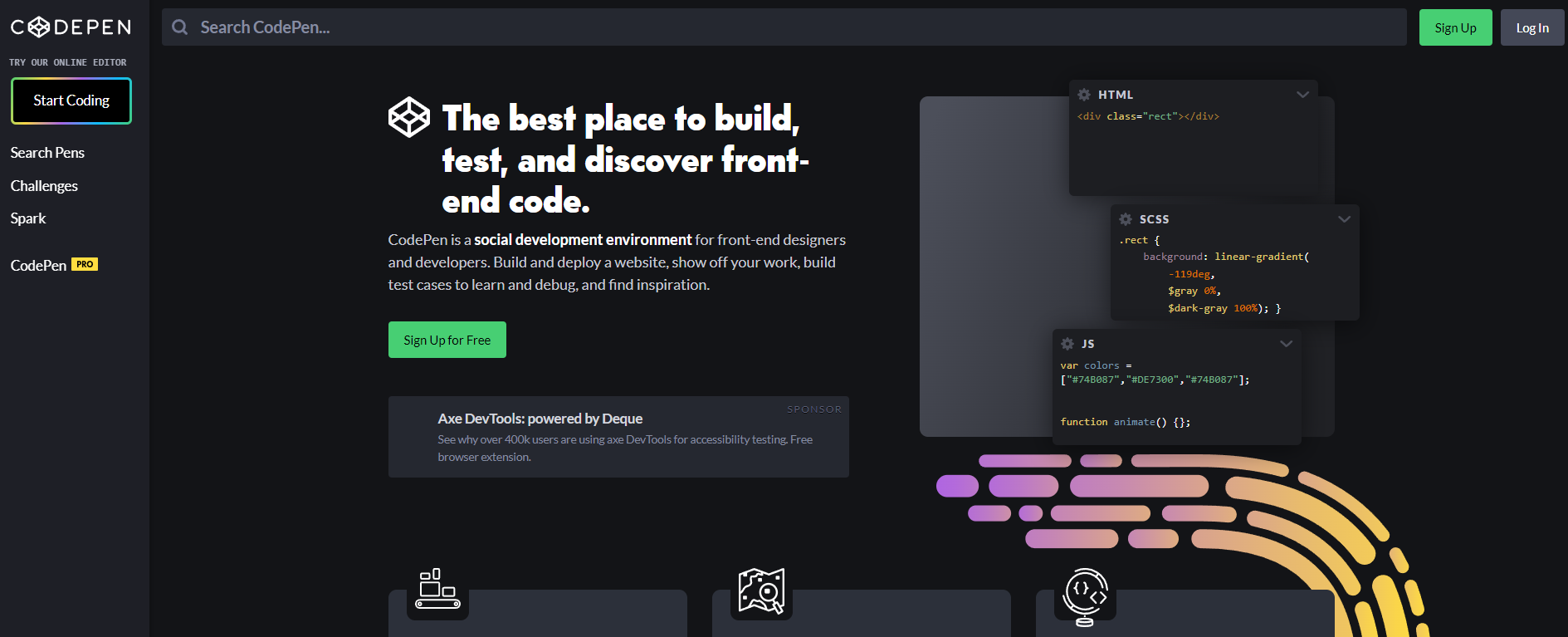
10.CodePen
- 即时预览。我们甚至可以本地修改并即时预览别人的作品。支持多种主流预处理器。
- 快速添加外部资源文件。只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
- 免费创建模板。支持创建三个模板,不是每个作品都需要从白板开始。优秀的外嵌体验。
- 在 WordPress 或 Reddit 等支持 oEmbed 的平台上,只要简单地把链接贴入编辑框,发布后会自动转为嵌入作品。

odePen支持大多数著名的 CSS 预处理器,包括 LESS 和 SASS。你可以使用 CSS、HTML 和 JS来编写代码,也可以浏览别人的pens来寻找灵感。
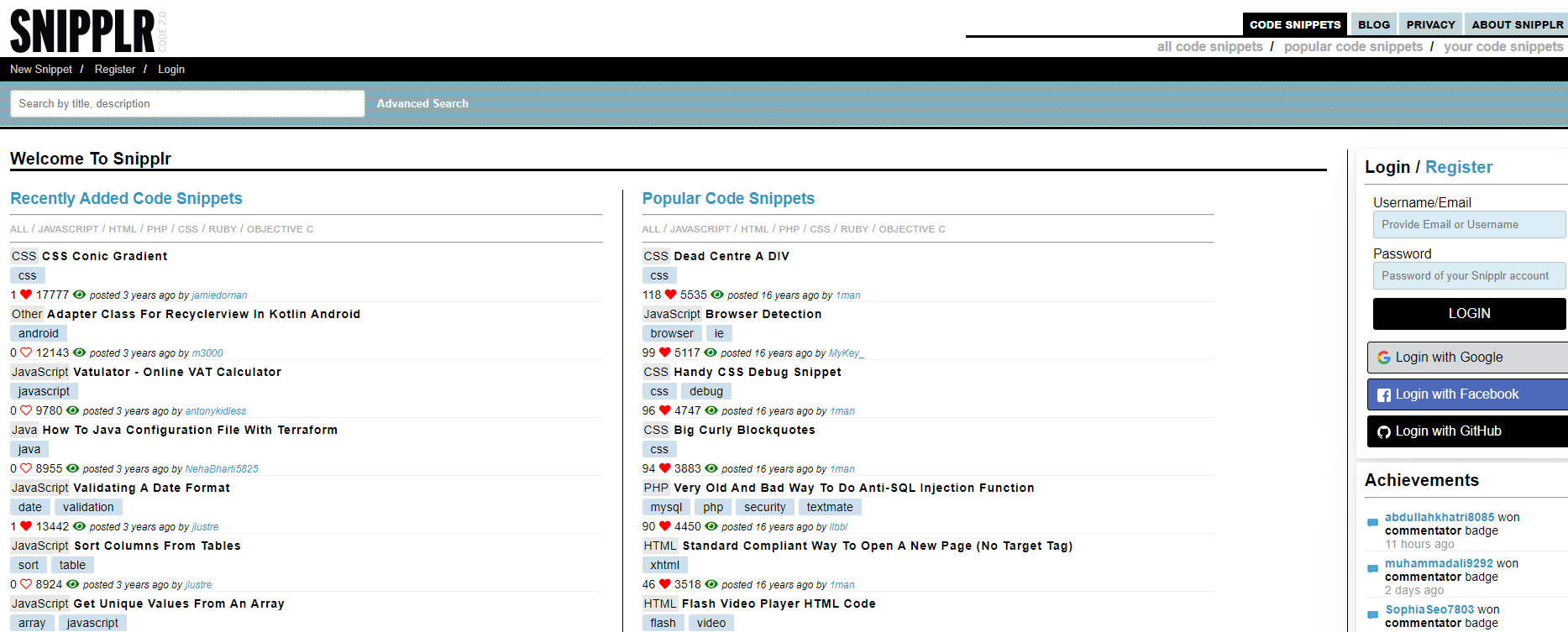
11. Snipplr
Snipplr是个不错的代码学习仓库。Snipplr上面有大量的iOS演示代码,有用的框架,组件和完整的开源代码案例。有时当我们在实现一个功能的时候,在写Object C代码要花不少时间和精力。如果想偷懒,可以到Snipplr上去搜索一下看有没有类似的完整代码。它搜索的结果都是站外的链接,如果运气好的话,只需要把代码复制出来修改自定义一下不是很省时省力么。

12.CodeProject
传送门:https://www.codeproject.com/
CodeProject更像是一个知识共享社区,而不是代码粘贴站。

它允许您启动有关代码片段的话题和帖子,其他用户可以查看和学习这些代码片段并留下反馈。它几乎支持所有编码语言,包括 .NET 、 C# 以及 SQL 等数据库内容。此外,CodeProject 为 Android 和 iOS 等移动开发人员提供了单独的部分。如果您希望学习更好的编码并寻求有关您的编码技能的反馈,CodeProject 是一个很好的起点。
13.CollabEdit
CollabEdit 本质上是一个协作代码编辑器。

它使您可以与团队成员实时协作编写代码。此外,它支持几乎所有主要的编码语言,并加载了几乎所有可以从代码编辑器中获得的功能,例如语法高亮显示和文档历史记录。
14.Pasted.co
Pasted.co是一个代码共享网站和 pastebin,其产品相当独特。在大多数情况下,它的功能与其他所有此类网站一样。