前面的一些文章中,我们修改了hoj的后台代码和前台的一些样式,为了显示我们的效果,我们可能选择把自己的前后台代码“嫁接”到现有代码中,但是这样迁移起来比较复杂,既然官方给我们提供了docker镜像, 我们可以把自己修改的内容制作成docker镜像, 然后一键启动即可。
1.制作mysql镜像
原作者已经把所有的脚本都写好了,我们只有进行替换即可。
我们以mysql为例。我前面的版本中,自己新增了几张表和字段, 同时前后台功能都有所更改。
我们首先执行下面的git指令,把相关的脚本文件下载下来。
git clone https://gitee.com/himitzh0730/hoj-deploy.git然后我们进入到mysql文件夹,hoj-deploy/src/mysql

原作者对里面这些脚本都有详细说明,这里不做解释了,我们要做的就是把我们本地开发的数据库结构导出,然后替换掉上面的hoj.sql。
注意,要在导出的mysql文件中加入创建数据库的代码:
CREATE DATABASE IF NOT EXISTS`hoj` DEFAULT CHARACTER SET utf8;
USE `hoj`;
另外,建议看一下原作者的hoj.sql。里面除了数据库结构外,还有很多默认的insert语句,这些语句也要复制到我们的hoj.sql中,不然创建好以后,不能登录(因为你的user_info里面没有插入root用户)
我们把上面这个文件夹整体传到docker环境中,然后我们cd 到mysql文件夹。
(注意:最好在linux环境下下载相关文件再替换hoj.sql,实际操作中出现过在windows下复制到了linux下解析失败的问题。 比如.sh文件中的回车符号,linux和windows不一样)
并执行下面命令,注意命令内容,建议直接复制。
docker build -t hoj-mysql .
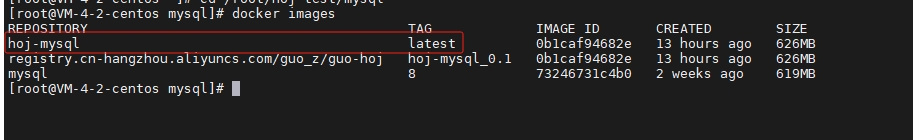
执行完毕后,等待一会,镜像就会构建完毕。我们输入docker images查看一下docker镜像。

这个时候,我们可以分成两个方向。
一个方向是直接使用刚才生成的mysql镜像。比如下面这样。
hoj-mysql:
#仅支持amd64
#image: registry.cn-shenzhen.aliyuncs.com/hcode/hoj_database
image: hoj-mysql然后重新 docker compose up -d。
(注意,如果你已经启动过了,记得先停掉容器,再删除容器,然后再去/standAlone/hoj/data 这个路径下,把mysql相关的数据全部删除。)
另一个方向就是我们前面的文章中说过如果去阿里云注册镜像仓库,我们上面已经成功制作镜像了,然后就把我们本地制作的镜像推送到阿里云仓库去。
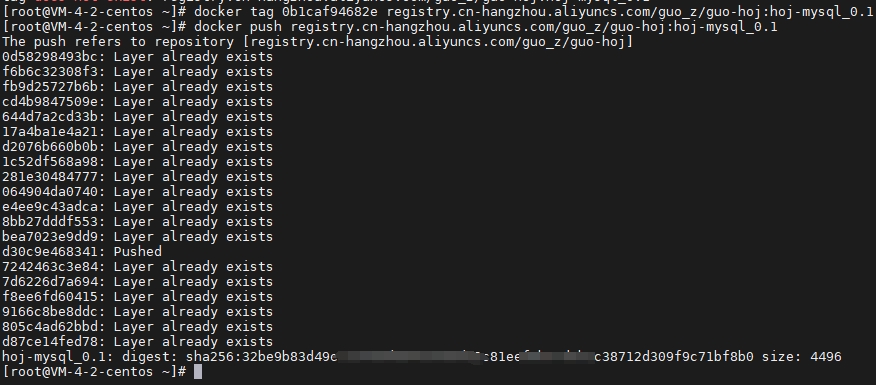
按照阿里云给的教程,我们把这个镜像推送上去。

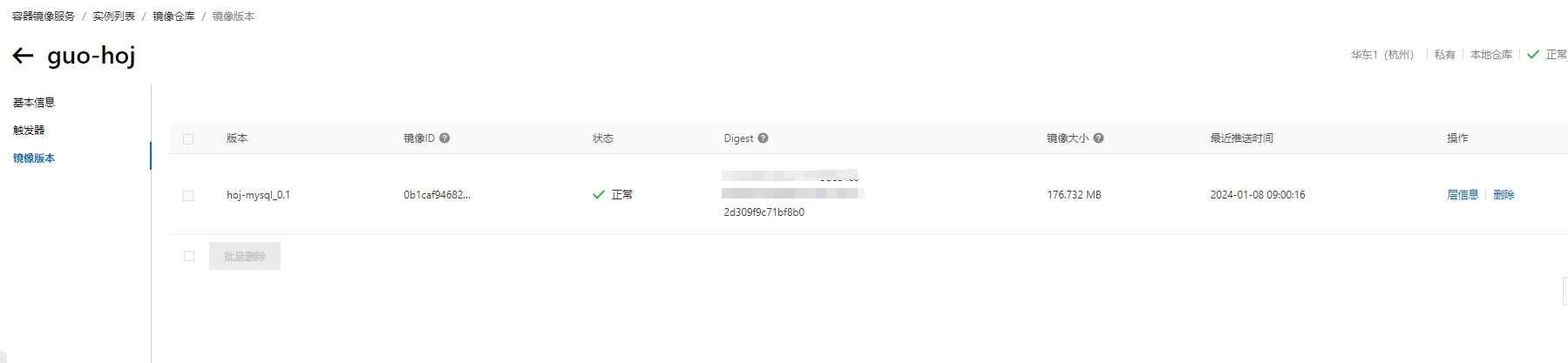
我们来到阿里云的镜像仓库,看看是否真的推送成功。

可以看到,我们已经推送成功了。
我们如何把镜像应用到项目中呢?
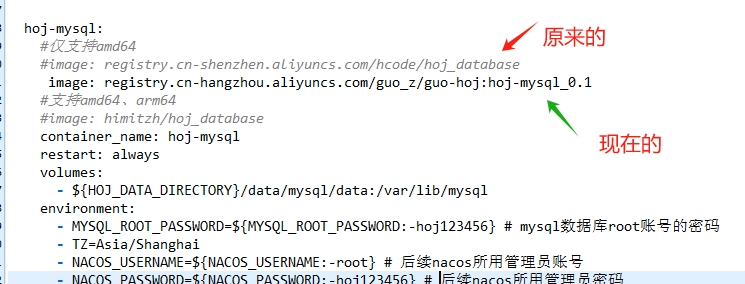
我们打开原项目的docker-compose.yml文件,找到mysql相关内容,修改镜像地址。

然后注意要先停掉原来的容器,再删除mysql的容器,同时删除mysql原先的内容,再重新执行docker compose up -d
注意:删除mysql相关内容的时候意味着你原来的数据也要删除掉,记得提前备份数据,然后创建完毕后再恢复。有关数据备份恢复的文章后面会简单写一下。
建议先不要推送到阿里云,在服务器上测试没问题了,再推上去,我测试过程中出现了很多问题。
2.前端镜像制作
我们也修改了前端页面部分,我们按照教程也可以制作前端的镜像。如果你对前端和docker比较熟悉了,那么你看完上面的mysql部分下面这个地方就不需要看了。
如果不太熟悉,可以参考一下。
我们首先执行 npm build 命令把前台代码打包,打包后的文件夹叫dist。
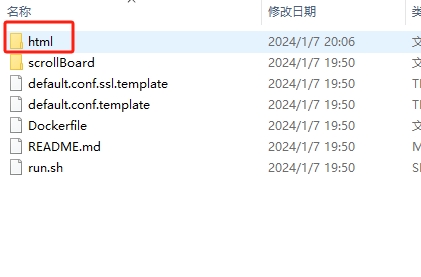
我们前面下载的文件中,除了mysql,还有一个frontend文件夹,这就是前端部分,打开这个文件夹,看到有个html文件夹。

这个文件夹就是前端代码的位置,我们把我们dist文件夹里面的内容,全部复制到html文件夹里面去。然后把整个frontend复制到docker环境中(hoj-deploy/src/frontend 这个路径)。
参考上面,也是在frontend文件夹下面执行
docker build -t hoj-frontend .制作镜像后,参考上面把镜像推送到仓库中去,然后也同步修改docker-compose.yml文件。
3.后台镜像制作
后台也比较简单,我们首先要修改bootstrap.yml文件,把spring.profiles.active 改成 prod,表示使用生产环境。(一开始忘了,使用dev 开发环境,打包成docker镜像后运行报错)。
然后我们执行mvn clean install,把后台代码打包成jar包,名字无所谓,作者用了*号。扔到backend文件夹中,然后整个文件夹上传到docker环境中(hoj-deploy/src/backend 这个路径)。
执行
docker build -t hoj-backend .制作镜像后,可以使用刚才制作的镜像,也可以 上传镜像,修改docker-compose.yml文件后,重新执行docker compose up -d
搞定!
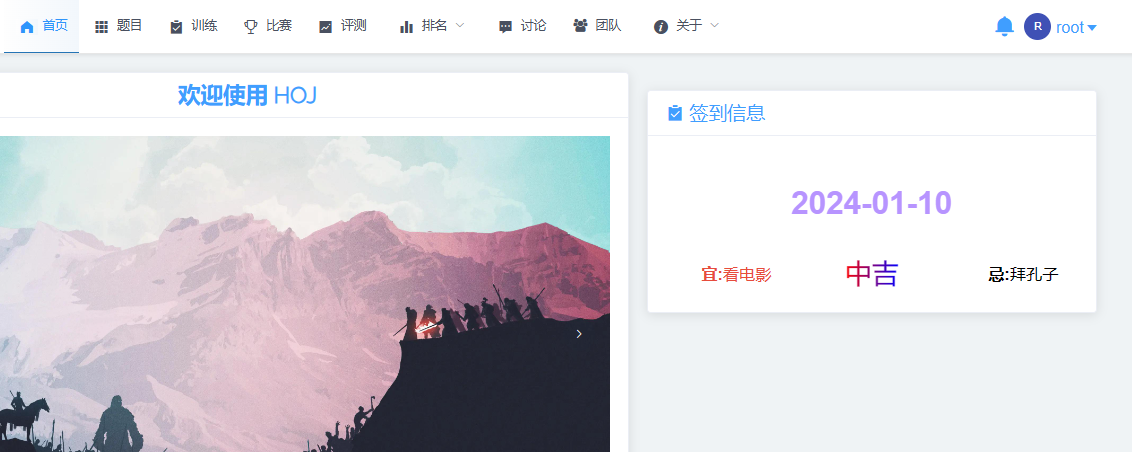
看最终效果:

4.后记
实际测试过程,失败了很多次。比如报错:
[error] 9#9: *44 connect() failed (111: Connection refused) while connecting to upstream,
最后发现是后台包的问题。
还有,如果刚打开网站出现502报错,可以尝试多刷新几次,实际操作中出现过一开始报错502,用
curl -f 172.20.0.5:6688/api/get-website-config也提示拒绝连接。但是前台刷新了两次后,发现接口突然正常了,目前原因未知。
实操过程中,如果总是不成功,可以试试把全部文件内容删除后,重新从git上拉代码试试。