0.前言
前面一篇文章,我们简单介绍了前台的项目结构:
centos(宝塔)搭建HOJ(5)—前台代码结构分析 – 每天进步一点点 (longkui.site)
当我们修改代码时,直接在服务器端修改再验证是否生效是一个比较慢的行为。我个人比较喜欢用本地的前台代理服务器后台地址,先在本地调试好了效果再更新到服务器端。
本文简单讲解如何在windows端代理后台地址,来调试前台代码。
本文工具:vscode
1.方法
我们首先下载需要下载代码,单独下载前台代码:
https://gitee.com/himitzh0730/hoj/tree/master/hoj-vue
或者从工程中下载前台台代码
下载代码后,切换淘宝源:
npm config set registry https://registry.npm.taobao.org
执行npm install
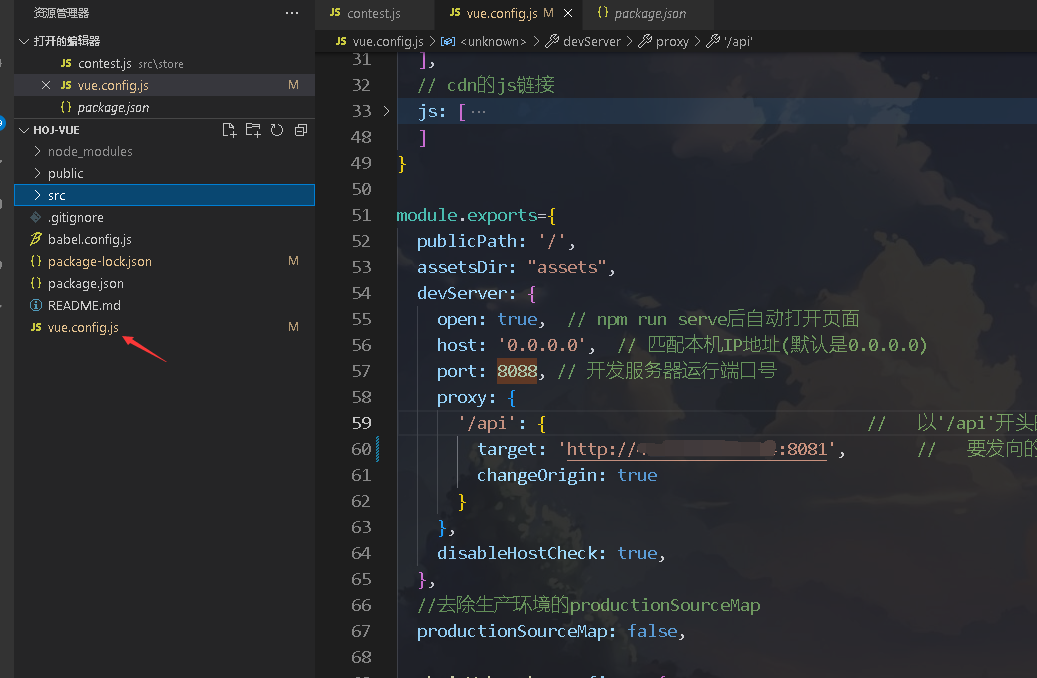
然后我们找到vue.config.js文件
找到proxy

我们把里面的target里面的地址改成你服务器部署的后台IP:端口。
比如,我前面的文章中,把后台的80端口改成8081了,所以这个地方的端口就填写8081了。
需要注意的是,如果你用的一些云服务器,有些端口需要自己先在云服务器端开放,不然是访问不到的。
改完端口后,执行
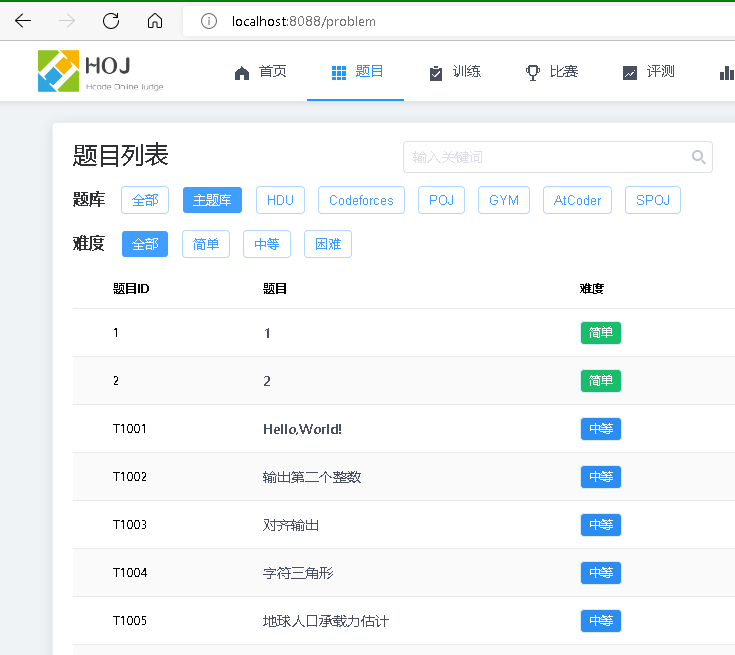
npm run serve然后就可以在本地看到前台的页面了,

这样,我们在本地调试一些页面的样式就比较方便了。