写前端页面时我们经常会用到一些前端的组件,这些封装好的组件既好看又好用。这篇文章就简单介绍一下常见的一些前端组件库。
1.Element
地址:https://element.eleme.cn/#/zh-CN
支持VUE2.x 和VUE3.x。它提供了丰富的组件和样式,包括表单、按钮、导航、弹出框、列表等。它的设计风格简洁、美观,易于定制和扩展。


2.Vuetify 3
地址:https://vuetifyjs.com/zh-Hans/
作为一个功能强大的Material Design风格组件库,Vuetify 3为Vue 3提供了大量精美的UI组件和样式,帮助你轻松构建现代化的Web应用程序。


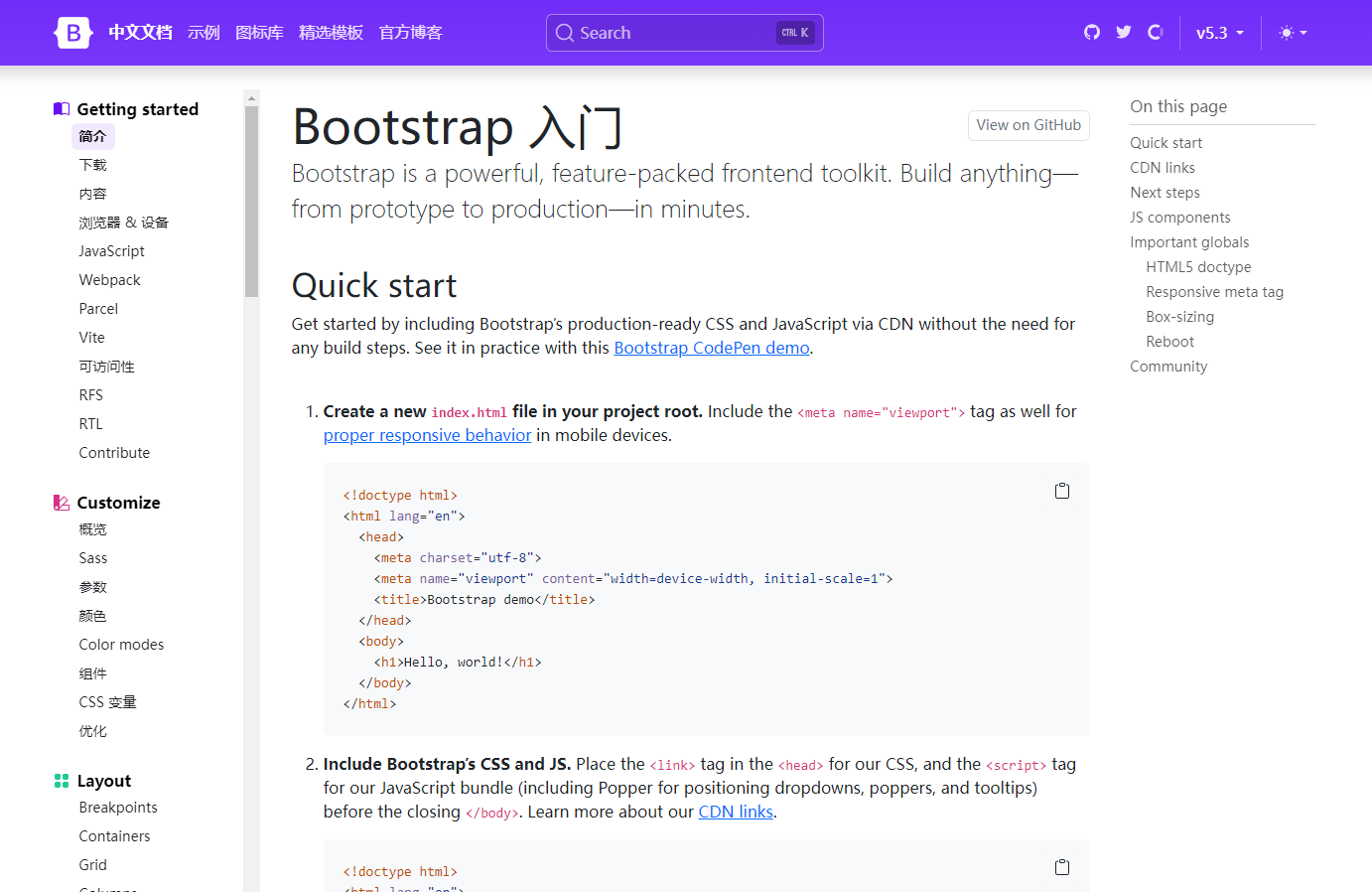
3.Bootstrap
Bootstrap 是全球受欢迎的前端开源工具库,Bootstrap4中文文档这个 UI 库来自 Twitter 的成员,拥有了box-flex布局等更新,但是组件比较少,特点是提供了很多工具类;需要引入 JQuery,如果有自己特殊的需求,就需要重新定制样式。
最新版本是5.x

4.Ant Design
地址:https://3x.ant.design/index-cn
Ant Design是一套企业级 UI 设计语言和 React 组件库,提供了一套非常完整的组件化设计规范与组件化编码规范,能大幅提高了部分产品的设计研发效率及质量。
支持vue、angular、react等


5.Varlet
地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/index
Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区团队维护。支持 Typescript、按需引入、暗黑模式、主题定制、国际化,并提供 VSCode 插件保障良好的开发体验


6.Vant
地址:http://mui.ucmed.cn/#/zh-CN/intro
基于vant开源代码,经过二次开发,修改原有组件以及新增部分组件,打造而成的卓健科技Vue组件库
- 60+ 高质量组件
- 95% 单元测试覆盖率
- 完善的中英文文档和示例
- 支持按需引入
- 支持主题定制
- 支持国际化
- 支持 TS
- 支持 SSR

7.PrimeVue
PrimeVue是一个开源的Vue 3组件库,提供了丰富的UI组件,包括表格、表单、图表和对话框等,让你能够快速构建现代化的Web应用程序。

8.Naive UI
地址:https://www.naiveui.com/zh-CN/os-theme
Naive UI以其简洁的设计和良好的可定制性而备受欢迎。它提供了一套精美的UI组件和样式,帮助你创建出令人赞叹的用户界面。
仅仅支持vue3.x


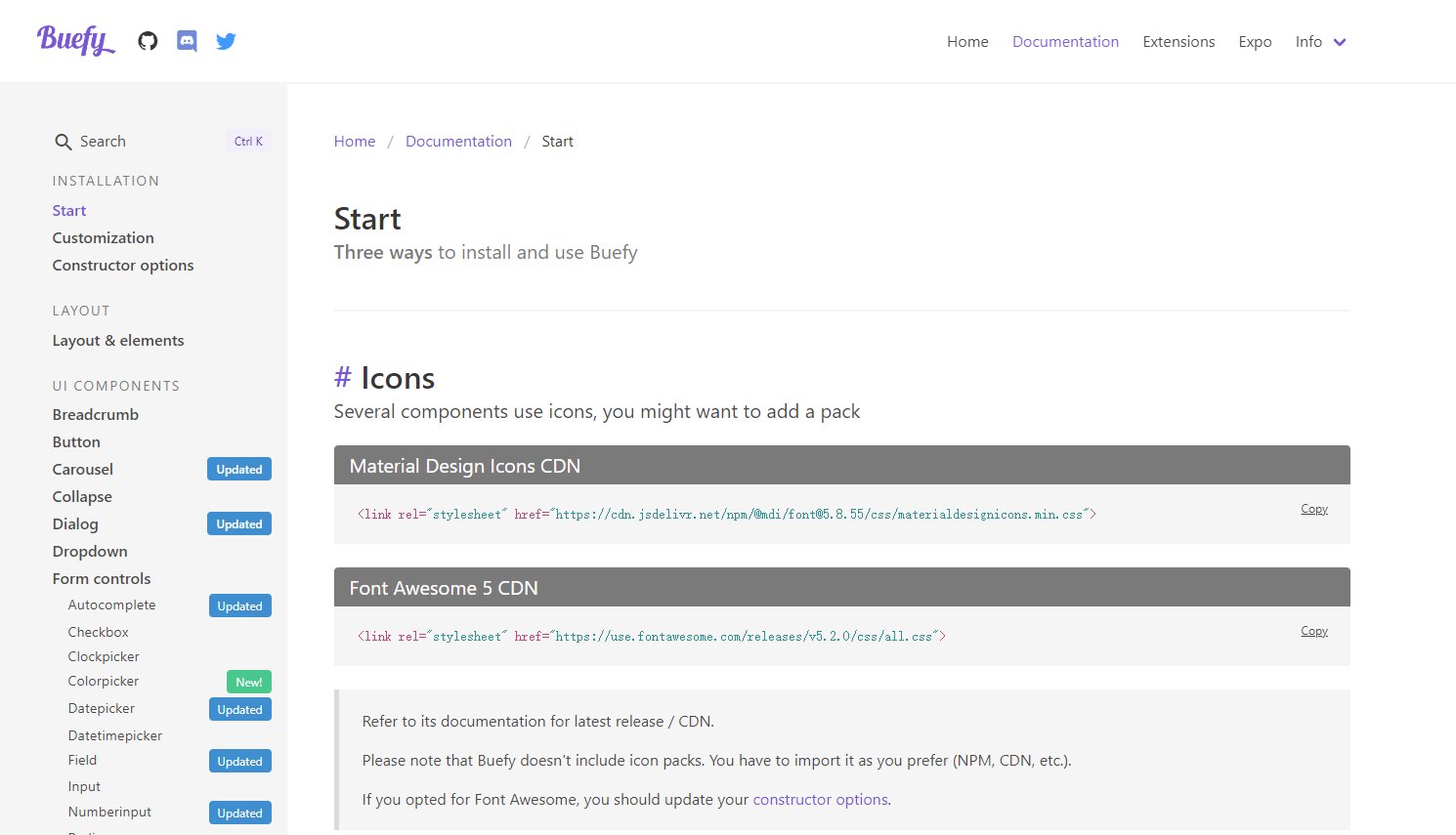
9.Buefy
基于Bulma CSS框架,Buefy为Vue 3开发者提供了响应式的UI组件和与Bulma兼容的样式,助你轻松打造出吸引人的Web应用程序。


10.Taro UI
Taro 是由 京东·凹凸实验室 倾力打造的多端开发解决方案。现如今市面上端的形态多种多样,Web、ReactNative、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN等)运行的代码。


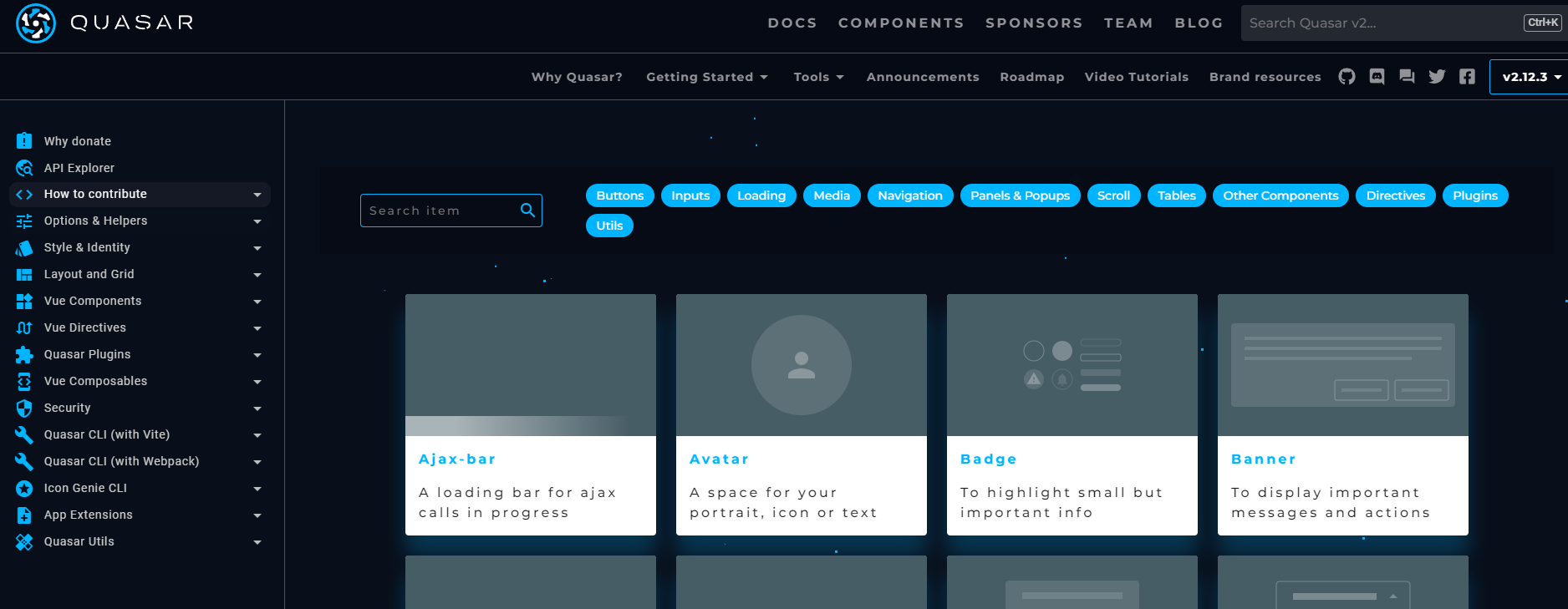
11.Quasar
作为一个全能型的Vue 3组件库,Quasar提供了丰富的组件和工具,可用于构建跨平台的Web、移动端和桌面应用程序,让你的应用在各个平台上充满活力。


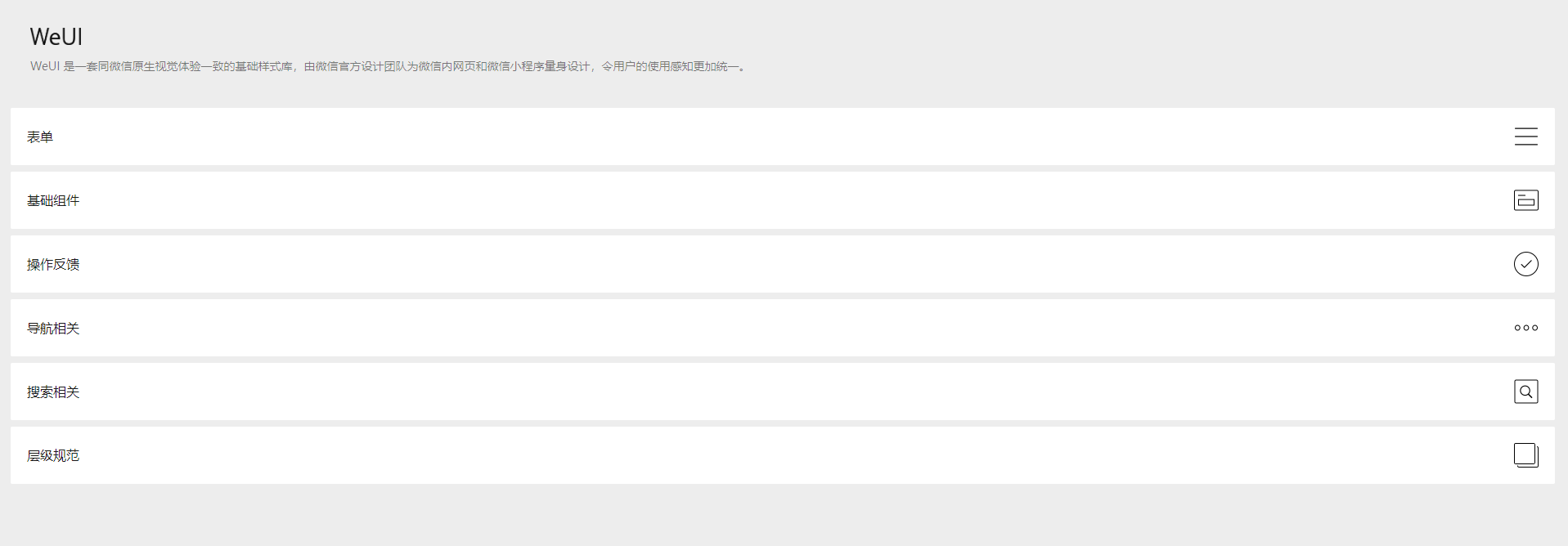
12.WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。

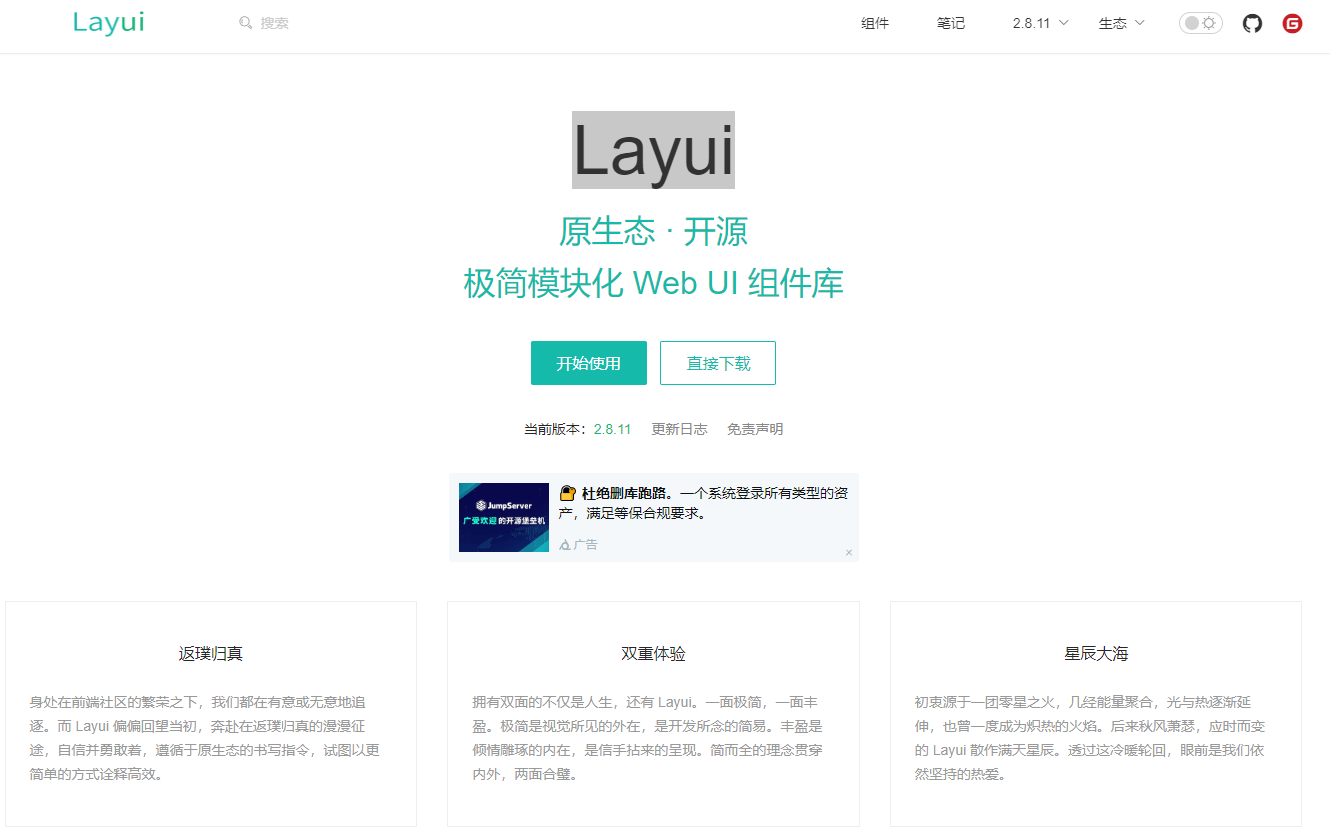
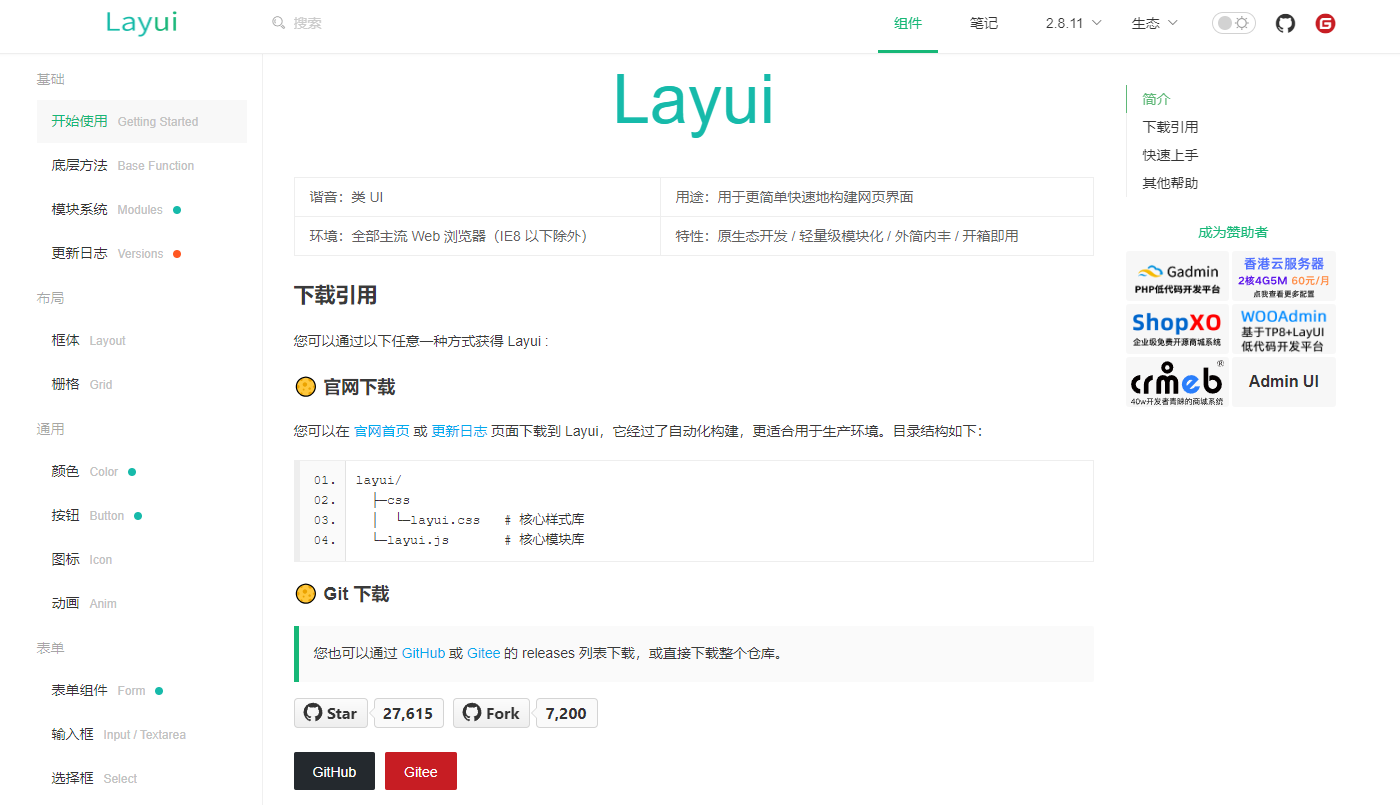
13.Layui
经典开源模块化前端 UI 框架(官方文档镜像站),JQuery 时代很好的 UI 库,是一套开源的 Web UI 解决方案,其内部采用的是自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。


14.Vue Material
地址:https://www.creative-tim.com/vuematerial/
Vue Material基于Material Design,提供了一套美观、易于使用的UI组件,使你能够快速构建现代化的应用程序。


15.VueTailwind
地址:https://www.vue-tailwind.com/
VueTailwind与Tailwind CSS集成,为你提供了可自定义的UI组件,让你根据项目需求快速打造出独一无二的界面。