前面的文章中,介绍了vue中路由的一些基础用法
vue-路由(1):基础用法 – 每天进步一点点 (longkui.site)
vue-路由(2):路由嵌套 – 每天进步一点点 (longkui.site)
vue-路由(3):路由传参 – 每天进步一点点 (longkui.site)
这几篇文章都有一个共同点,都使用<router-link>这个标签进行路由跳转。但是我们的开发场景中不一定都是需要使用<router-link>这个标签进行路由跳转,举例来说,如果我们需要点击一个按钮,跳转到新页面时就需要借助编程式路由导航了。
1.push和replace实现历史记录功能
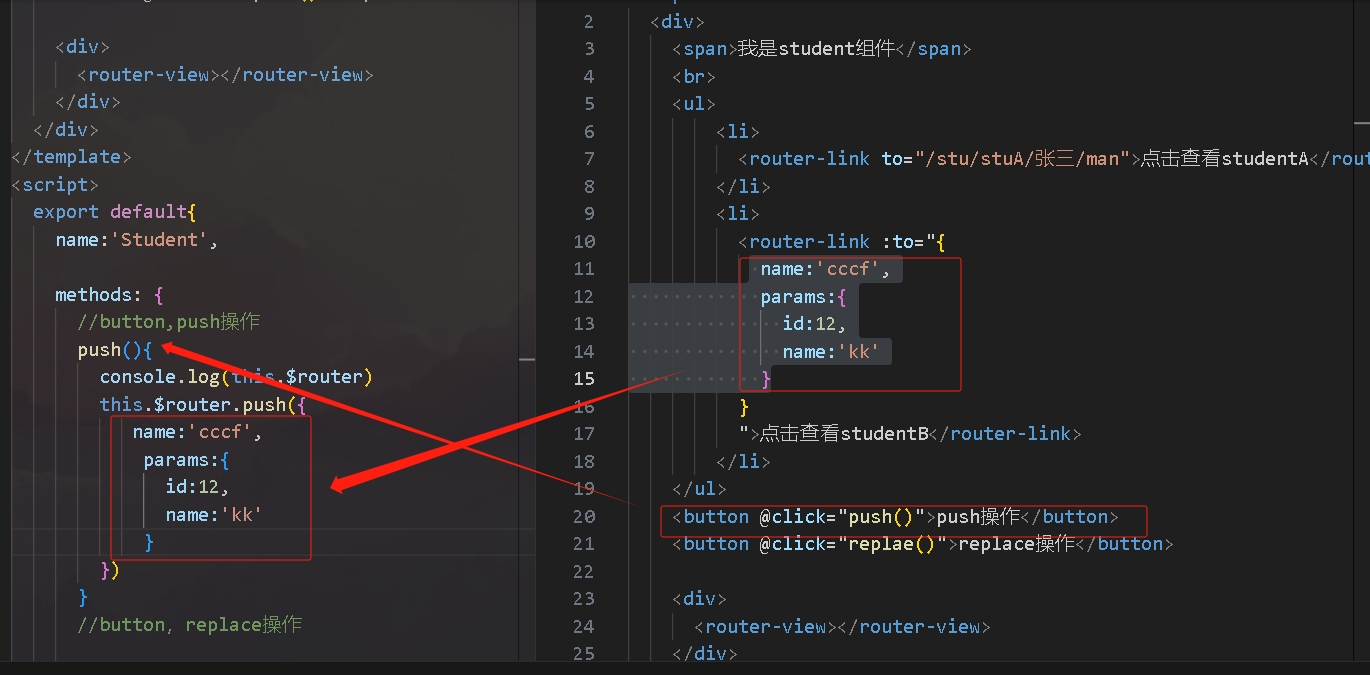
我们修改前面创建好的页面,代码如下:
<template>
<div>
<span>我是student组件</span>
<br>
<ul>
<li>
<router-link to="/stu/stuA/张三/man">点击查看studentA</router-link>
</li>
<li>
<router-link :to="{
name:'cccf',
params:{
id:12,
name:'kk'
}
}
">点击查看studentB</router-link>
</li>
</ul>
<button @click="push()">push操作</button>
<button @click="replae()">replace操作</button>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'Student',
methods: {
//button,push操作
push(){
console.log(this.$router)
this.$router.push({
name:'cccf',
params:{
id:12,
name:'kk'
}
})
}
//button,replace操作
},
}
</script>

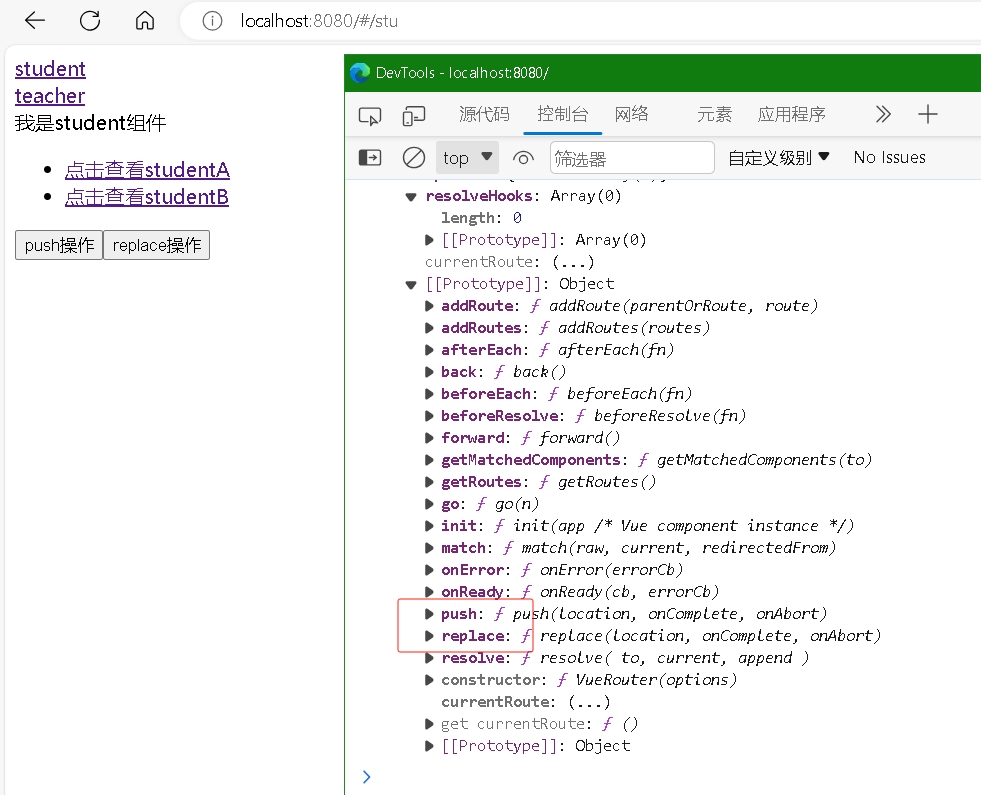
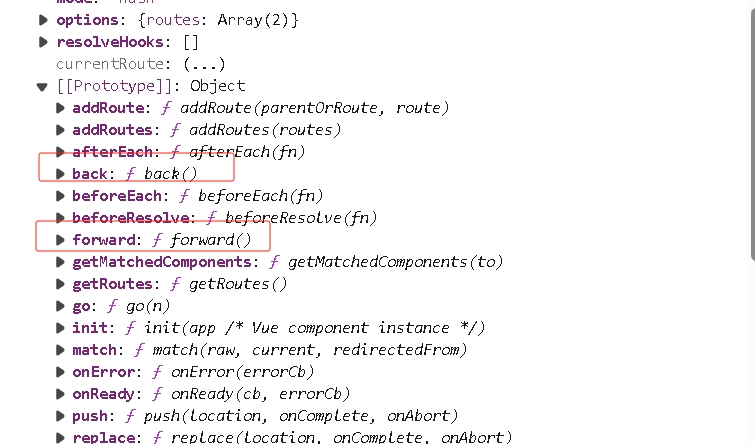
其中,我们在这里打印了一下router,显示信息如下,我们主要是用push和replace这两个操作来实现历史记录。

push操作就跟栈操作一样,把路由信息存放到栈里,每次后退都是从栈里读取路由信息。

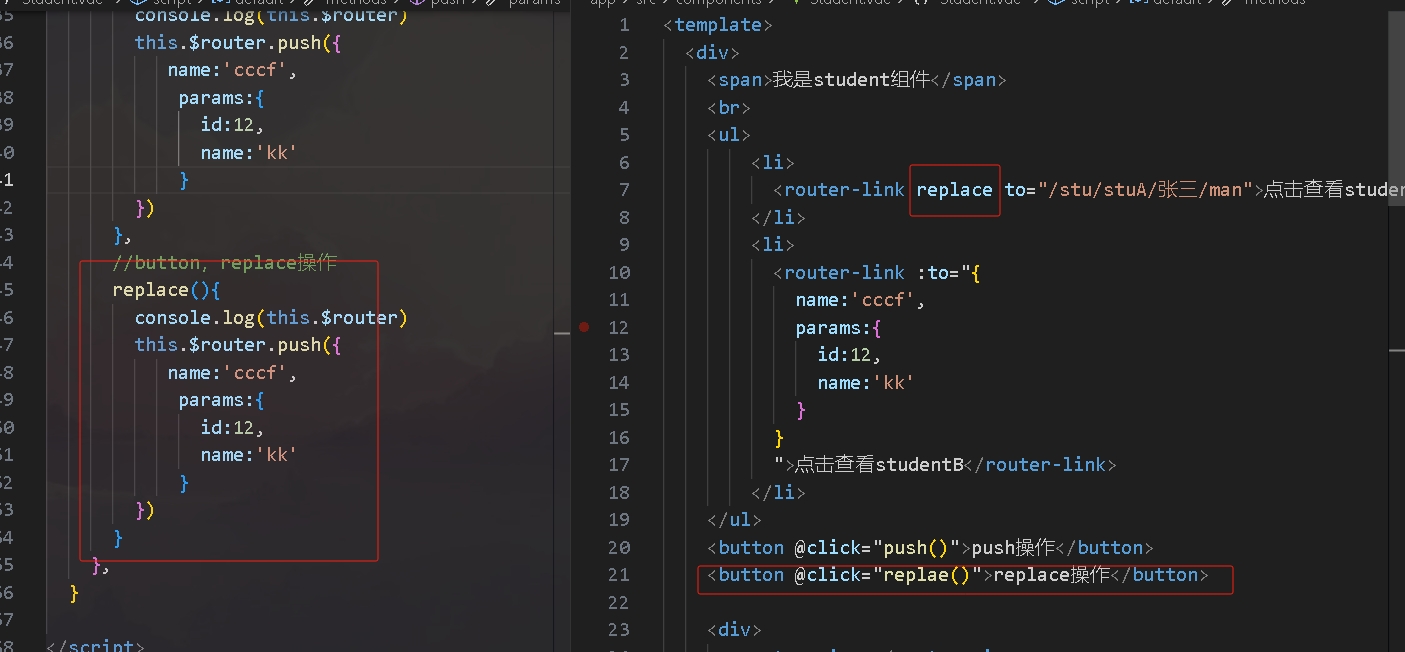
replace属性需要在router-link 中加入 replace 这个属性。

replace本身是替代的意思,它的实现原理如下,每次操作都会删除掉原来的内容,替换成最新的路由信息。

2.前进(forward)、后退(back)、与go
前进与后退操作跟上面的比较类似

我们只要调用下面的代码,就可以实现前进与后退操作了。
this.$router.back()
this.$router.forward()如果要规定前进或者后退几步,可以使用go
this.$router.go(3) //前进3步
this.$router.go(-2) //后退2步