hoj默认全局加载动画如下,想换一个加载动画。

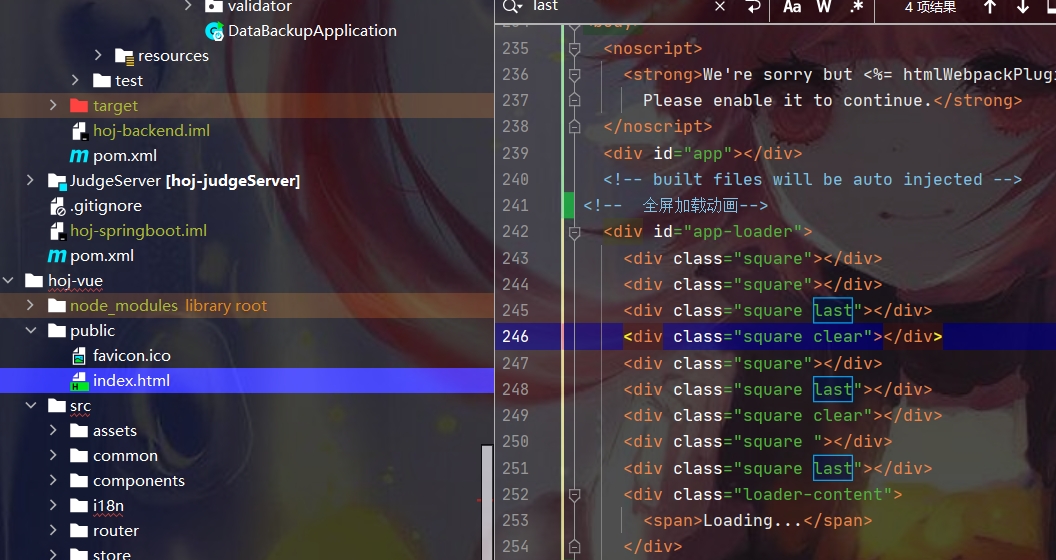
全屏 加载动画的位置:hoj-vue/public/index.html

在百度上找其他已经写好的css,也可以自己写css
#Loading {
top:50% ;
left:50%;
position: absolute;
-webkit-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
z-index:100;
}
@-webkit-keyframes ball-beat {
50% {
opacity: 0.2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
@keyframes ball-beat {
50% {
opacity: 0.2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
.ball-beat > div {
background-color: #4999ff;
width: 10px;
height: 10px;
border-radius: 100% !important;
margin: 2px;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
display: inline-block;
-webkit-animation: ball-beat 0.7s 0s infinite linear;
animation: ball-beat 0.7s 0s infinite linear; }
.ball-beat > div:nth-child(2n-1) {
-webkit-animation-delay: 0.35s !important;
animation-delay: 0.35s !important; }
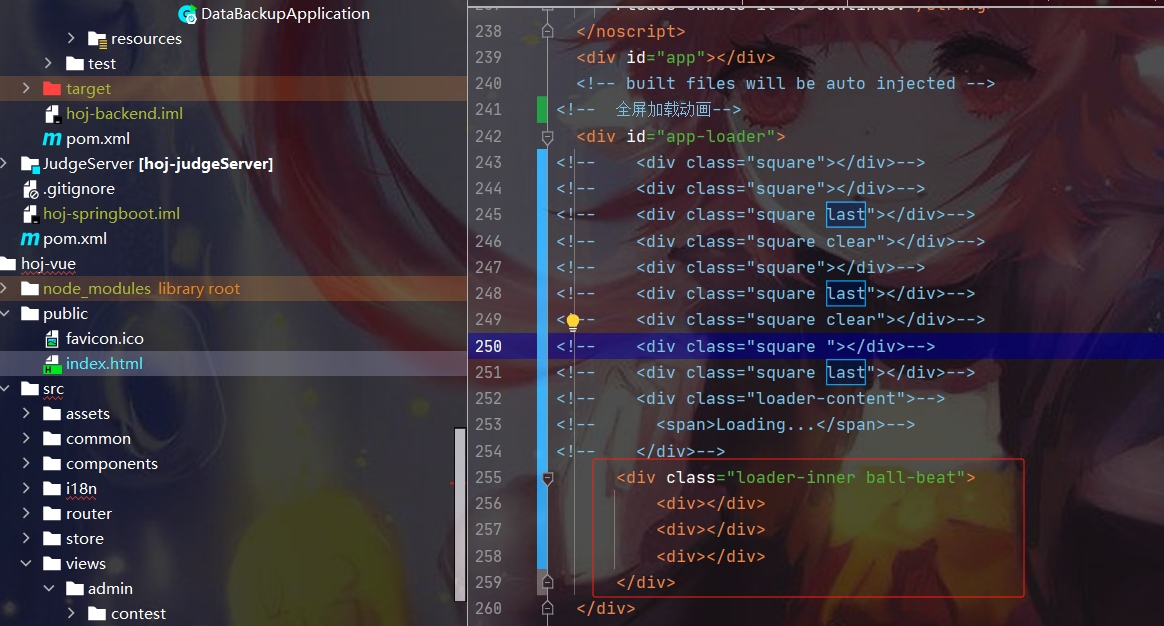
然后把代码替换掉
<div class="loader-inner ball-beat">
<div></div>
<div></div>
<div></div>
</div>

这样就改变了全局加载动画了。